AI绘制20个 Apple Watch的图标指南_Illustrator指南
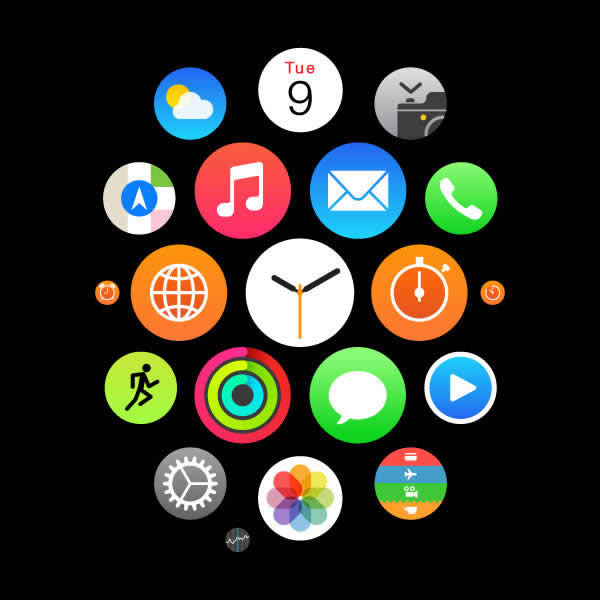
图标展示:

1. Apple Watch 图标准则
Apple Watch 的图标被设计成与其他iOS图标非常相似的新潮的扁平化风格,一个引人注目的特定特征:图标是圆形的。 你可以下载一个非常漂亮的矢量图标模版,让你工作变得更容易。
如果你对制作Apple Watch图标的更深入的理论有兴趣,我强烈推荐你去看官方的Apple Watch界面准则和规范。
2. 创建时间,邮件,和音乐App图标
第1步
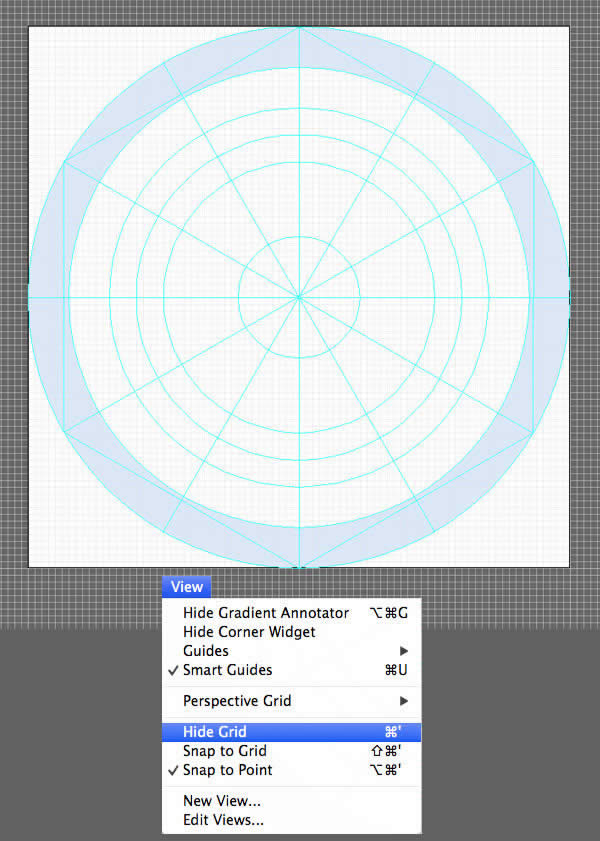
首先打开其中一个图标模版(单击上面的链接即可下载。这个教程中,我们将使用80x80px的图标模版,适用于38mm 手表)。 转到视图>隐藏网格,使网格不可见,但是要确保智能参考线和对齐功能可见。

第2步
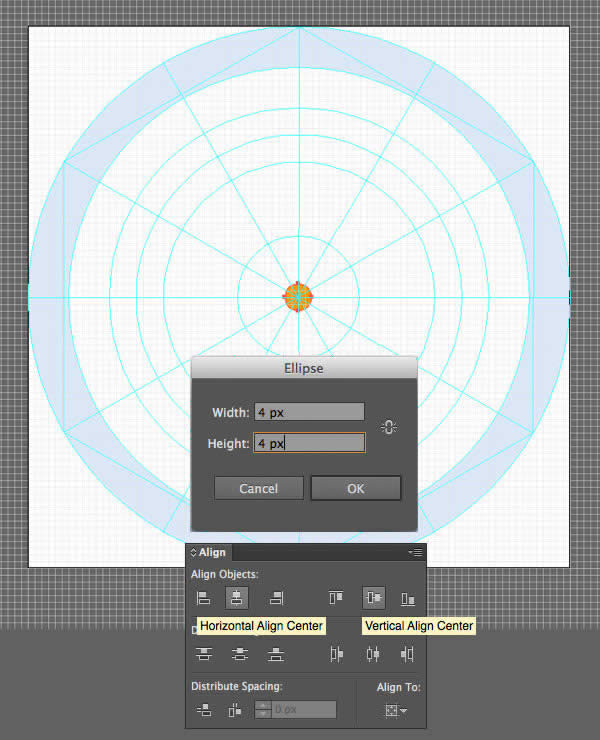
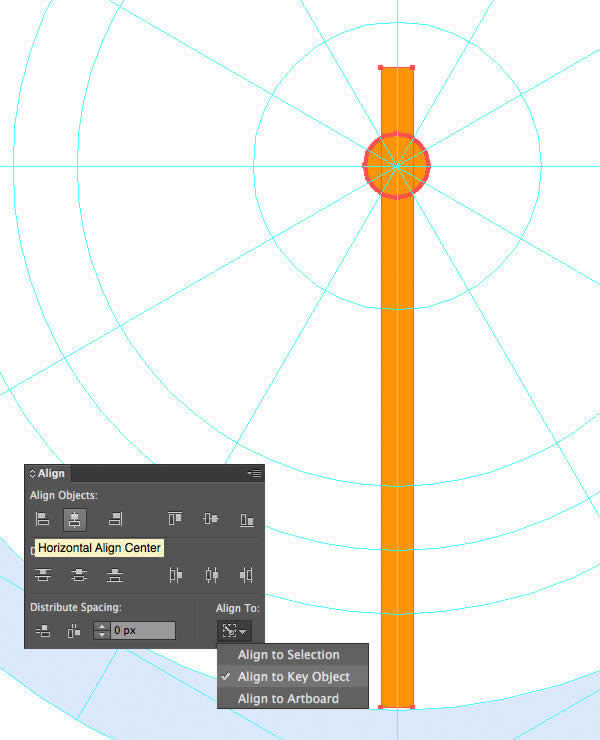
让我们创建我们第一个图标,创建一个4×4 px的圆。 双击椭圆工具(L)调用弹出的选项窗口,然后前往对齐面板,使圆在画板的水平和垂直放向上对齐。 用橙色(#FF9506)填充这个圆。

第 3 步
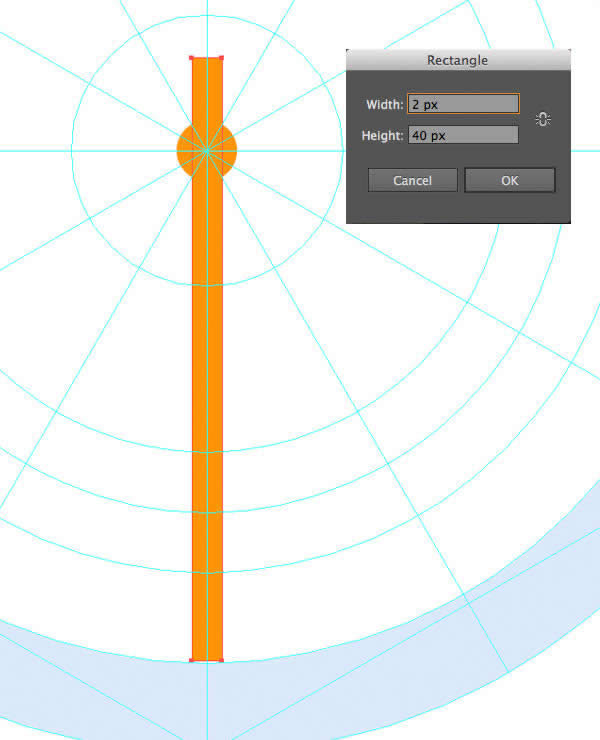
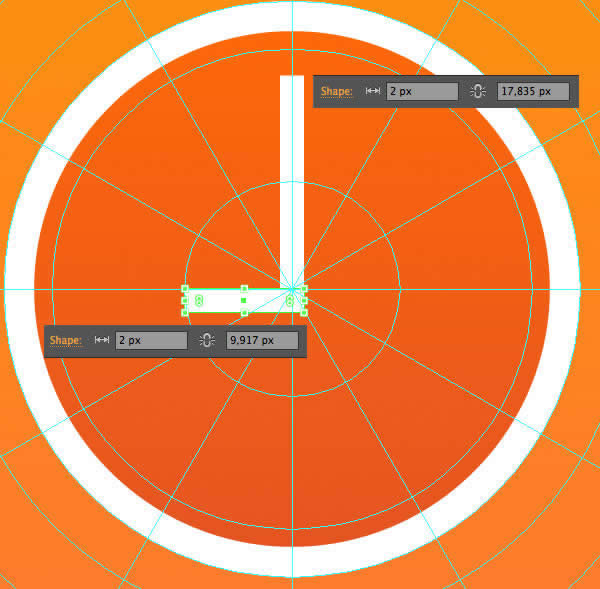
用矩形工具(M)创造一个2 x 40 px的矩形用作秒针。用相同的橙色填充,然后把它放中心参考线上,如截图显示的一样。

你可以通过按住 Alt 键的同时单击圆对齐关键对象和秒针。

第4步
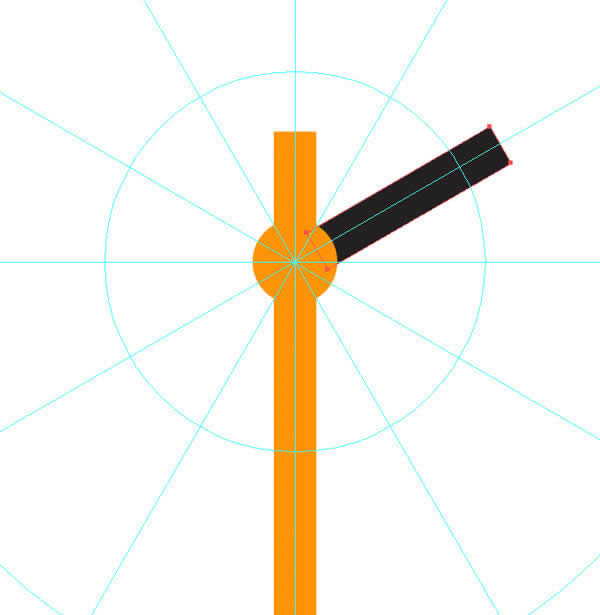
让我们复制秒针,使它变得更短一点然后选择-60度,如下面显示那样放在参考线上。

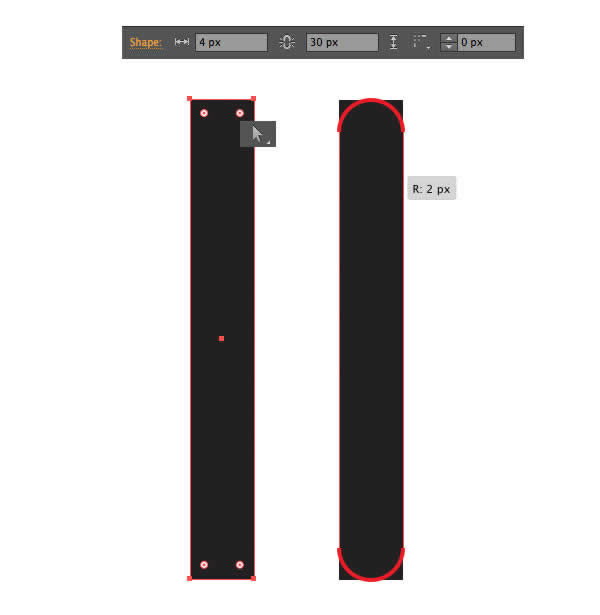
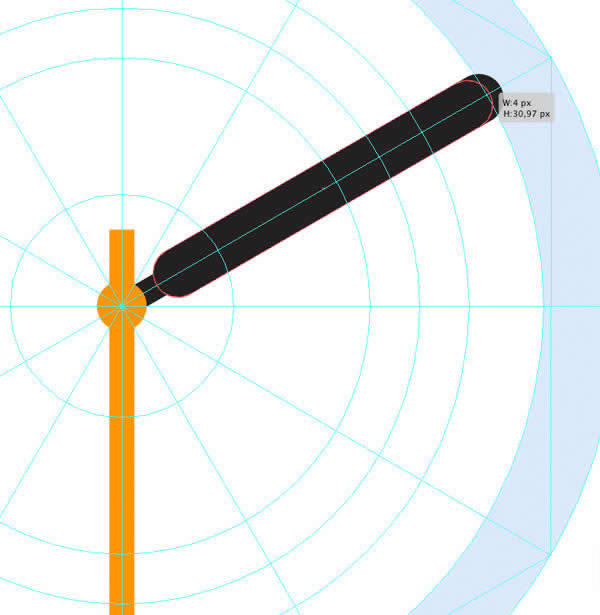
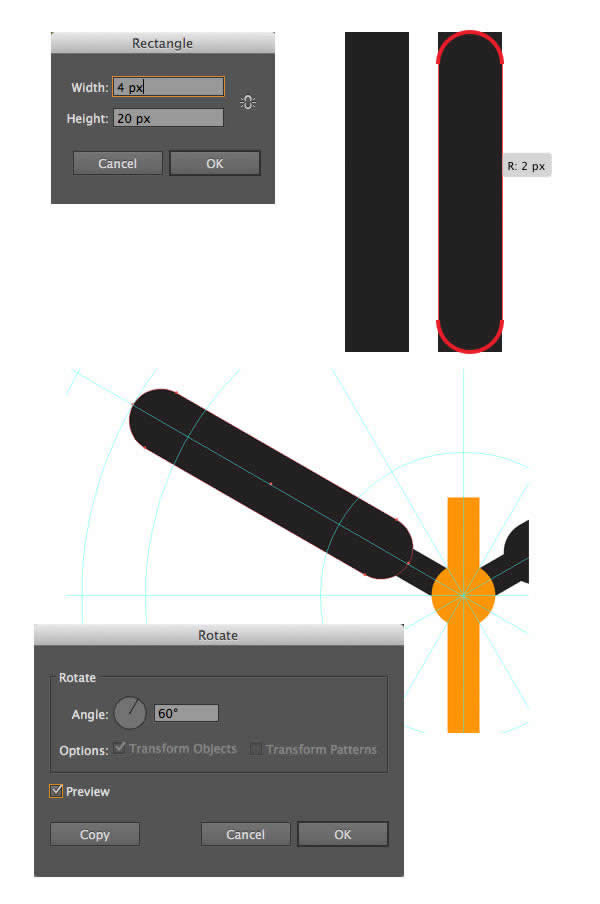
现在我们将绘制分针的身体。 制作一个黑色4 x 30 px的矩形,然后通过拉动小圆圈标记使尾端变圆,利用直接选择工具使他们最大化。(在我们这个例子中是2 px的圆角半径)。

第5步
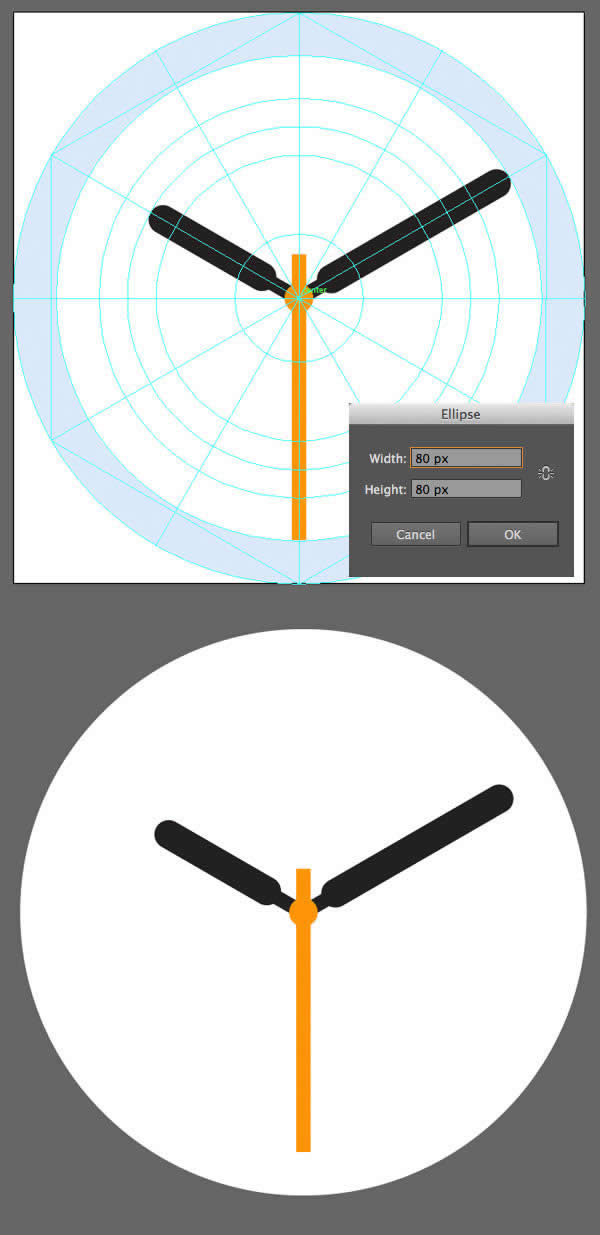
放这个指针在参考线旁边的位置(你可以使它小一点,这样它适合图标底子内部的圆形)

第6步
创建另一个4 x 20 px尺寸的矩形作为我们的时针。 使其变圆,旋转60度然后放在与分针相反的一变。

第7步
最后,用椭圆工具(L)创建一个 80 x 80 px 白色的椭圆作为图标的底子,然后放在其他所有图标的下面。 太好了! 我们的第一个图标就绪。让我们转到下一个吧。

第8步
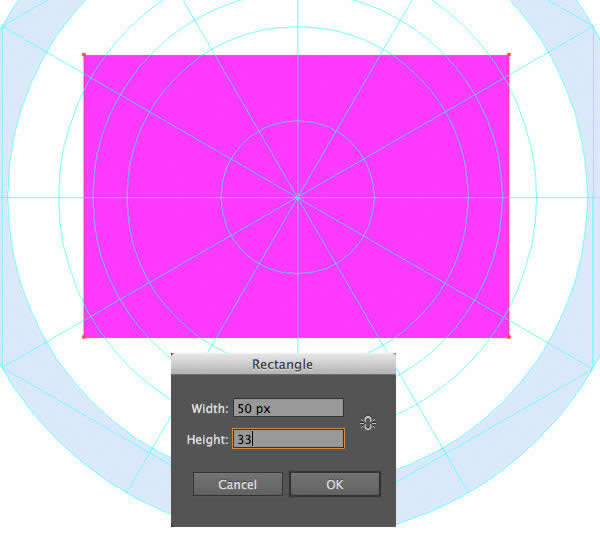
现在我们将创建邮件图标。 首先用一个任意颜色,50 x 33 px的矩形制作一个信封。

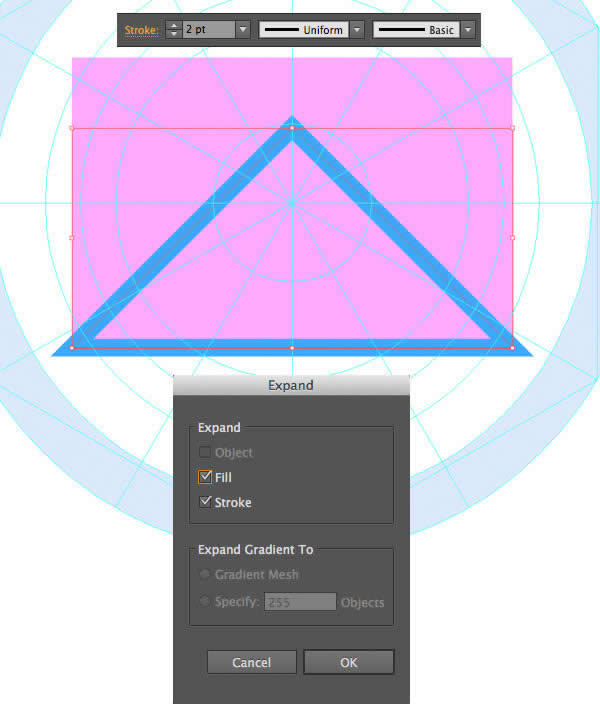
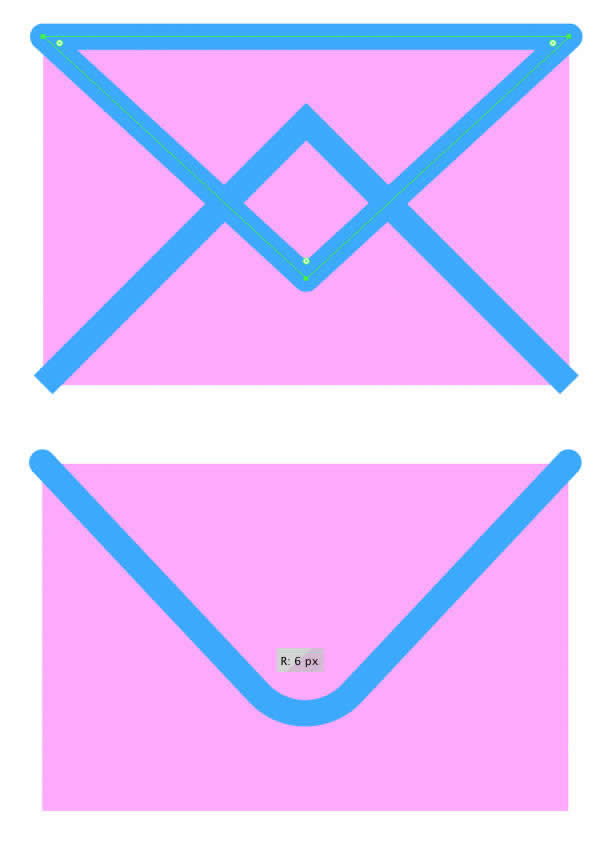
用多边形工具或钢笔工具创建一个有3边的三角形,并且添加2 pt的描边。 对象>扩展使这个三角形变得弯曲。

第9步
在信封底子的上面添加另一个三角形,用扩展形状使其最下面的角变圆润。 你可以用橡皮擦工具(Shift-E)擦去顶部和底部的矩形,因为我们不需要它们。

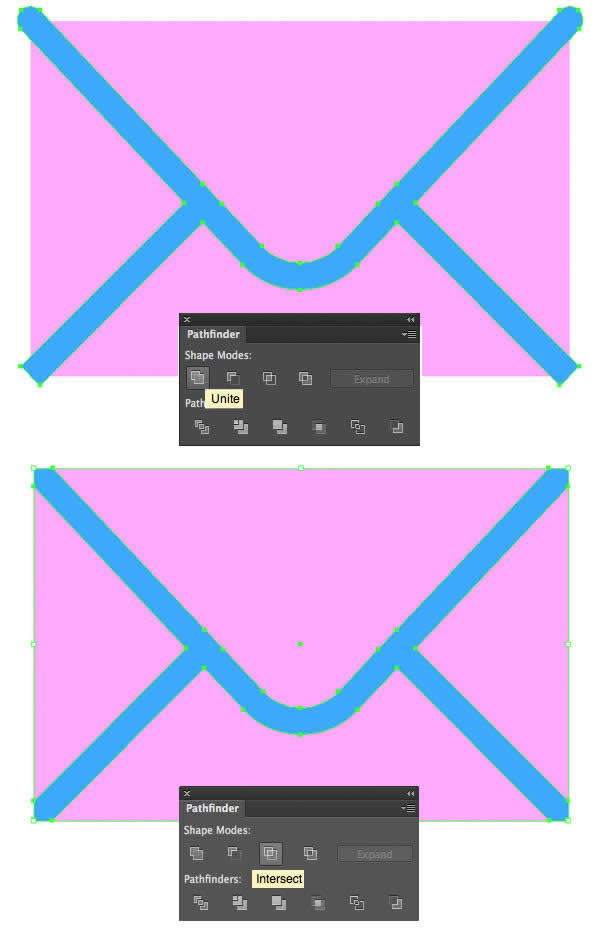
用橡皮擦工具(Shift-E)删除顶部较低的三角形,然后在路径查找器中合并这部分三角形。 最后,拷贝底子信封形状(Control-C > Control-F),选择矩形和顶部的形状,然后用路径查找器的交集功能切掉信封外面的部分。

第10步
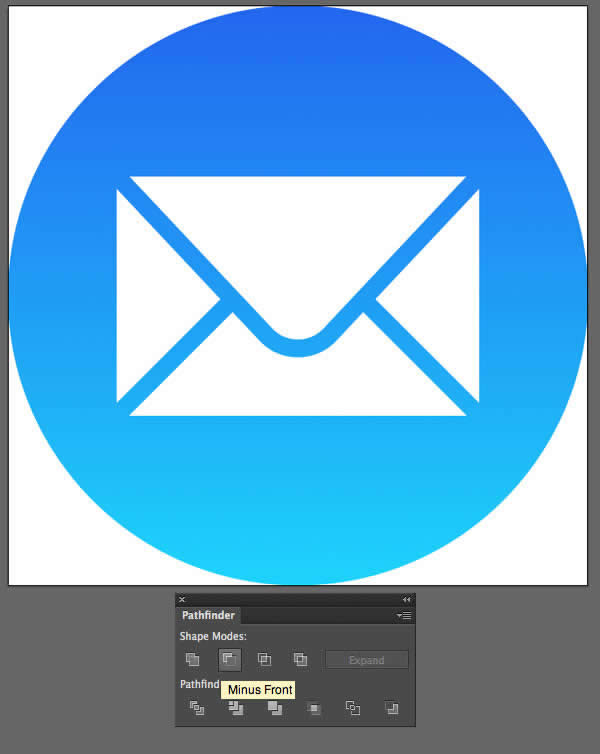
再次选择矩形和条纹,然后应用路径查找器的减去顶层功能切除这些线。
将信封的颜色转为白色,然后为我们的图标添加一个圆形的底子,用线性渐变从顶部的深蓝色(#2066F0) 到底部的亮蓝色(#1DD4FD) 填充。

第11步
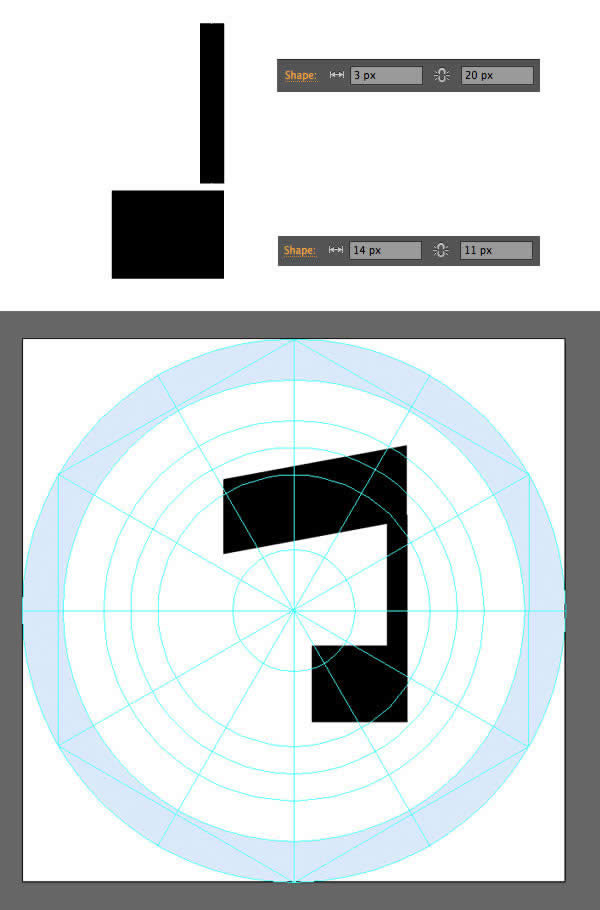
我们接下来的图标是音乐App,仅包含一个元素:一个音符标志。 首先创建一个27 x 11 px的矩形,用直接选择工具选中形状左边的锚点,然后向下拉使形状发生偏斜。

第12步
用矩形工具 (M)创建2个形状,形成符号的“腿”。

第13步
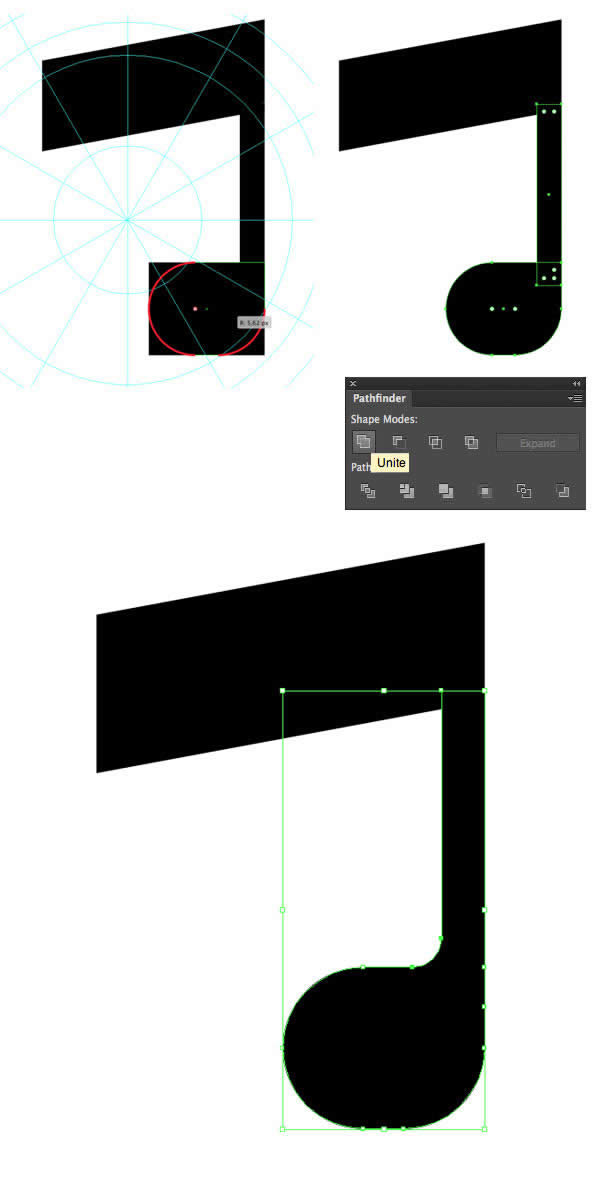
用直接选择工具选中下面方块的3个锚点然后使其角圆化。 然后在路径查找器中合并这些形状,并且利用活动角的特点使其变得圆润。

第14步
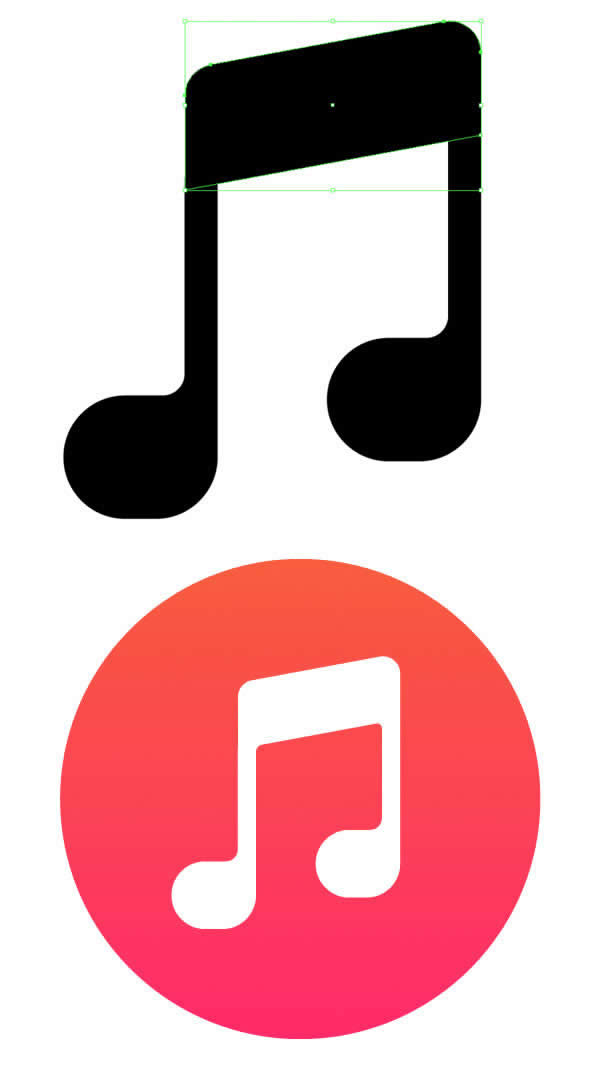
添加这个符号的第二部分,使总体形状更加光滑圆润。
制作底子,填充从橙色(#FA5D3B)到粉色(#FF2968)线性渐变。

3. 世界时钟,秒表,定时器和闹钟图标
第1步
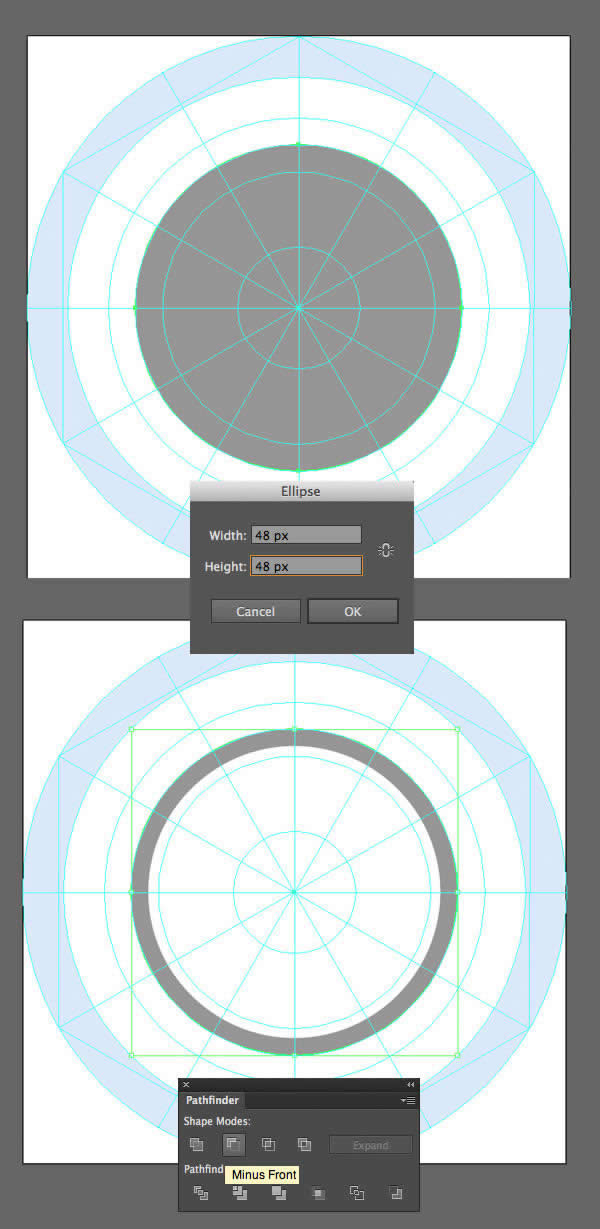
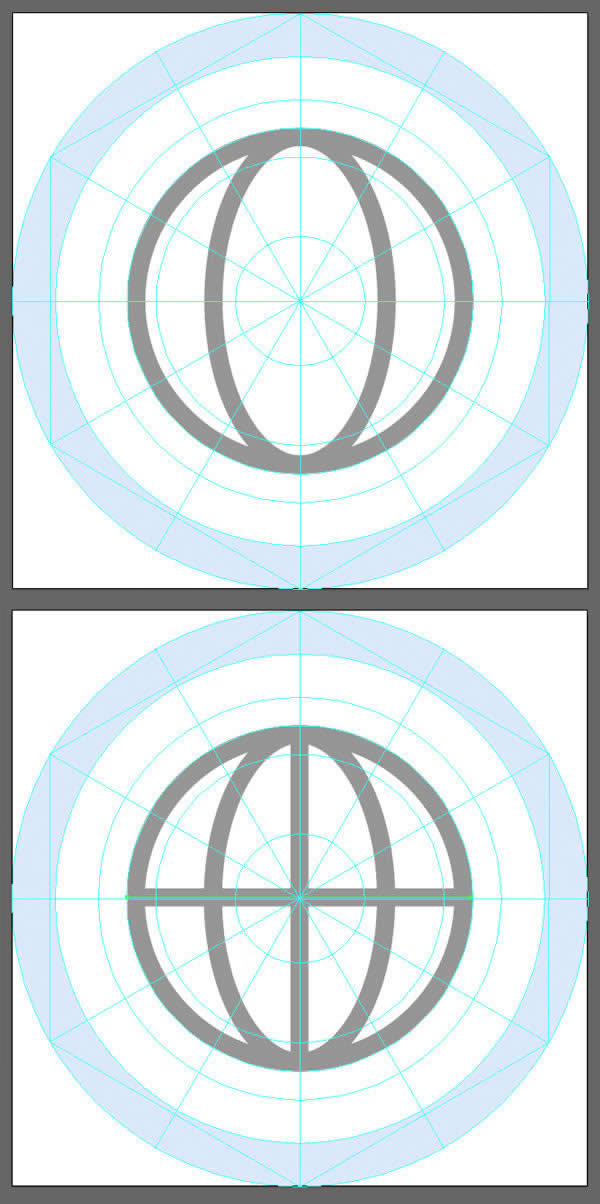
现在我们将转到一套与时间有关的图标。 首先创建一个48 x 48 px的圆,在里面创建一个小圆。 使用路径查找器中的减去顶层功能,创建一个圆环。

第2步
在第一个形状中创建一个更小的椭圆环并且添加2个交叉线,居中对齐。

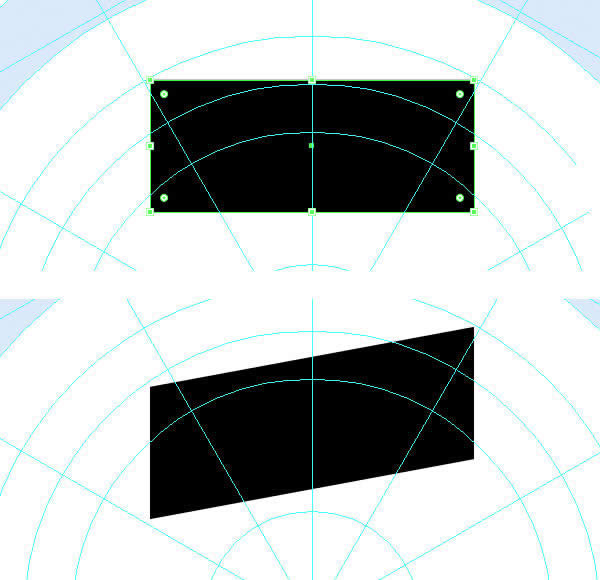
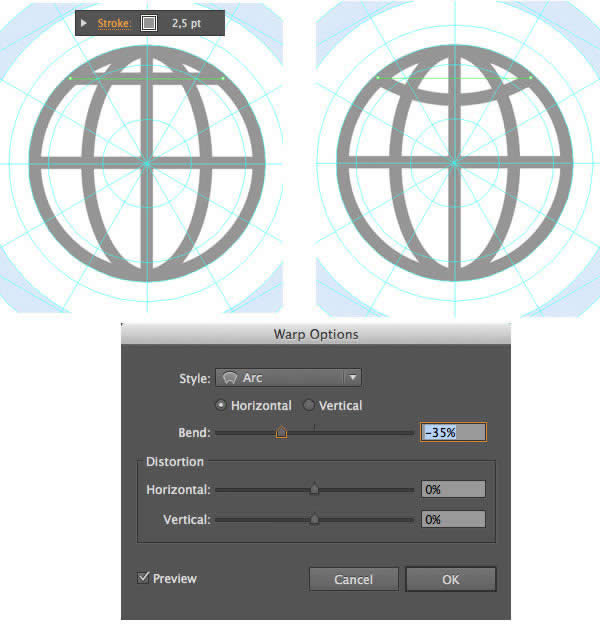
在这个形状的上面部分添加一个水平线,在效果>变形>弧的帮助下与其混合。 设置水平弯曲值为-35%。

第3步
在我们球的底部添加另一个弯曲线。
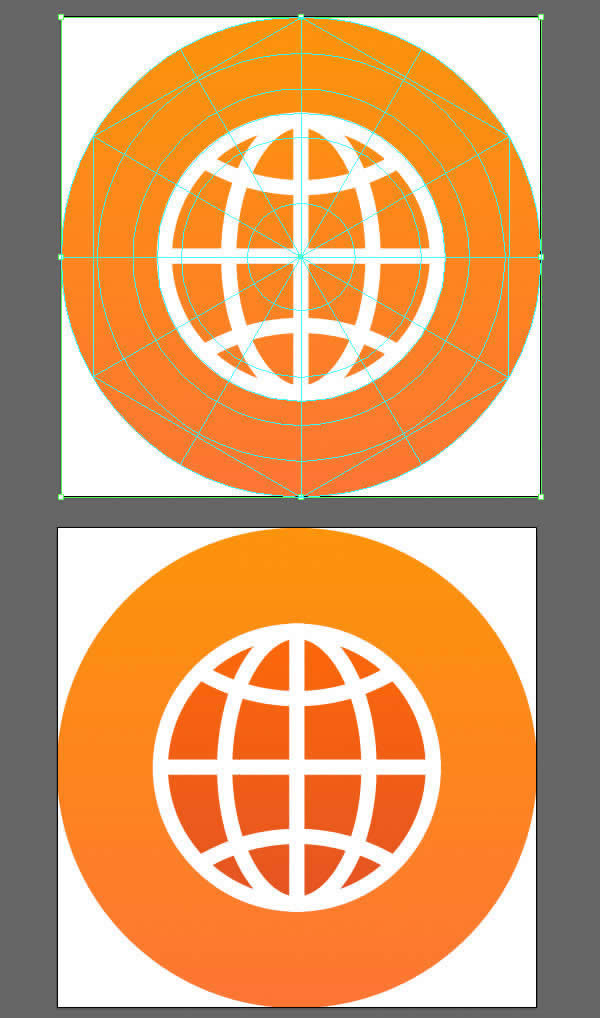
用深橘色(#ff7632)和顶部亮橘色(#ff9408)的线性渐变绘制底子。
添加一个更小的深橘色 (#e45221)圆并且藏在球形形状的后面,给予更多的对比。

第4步
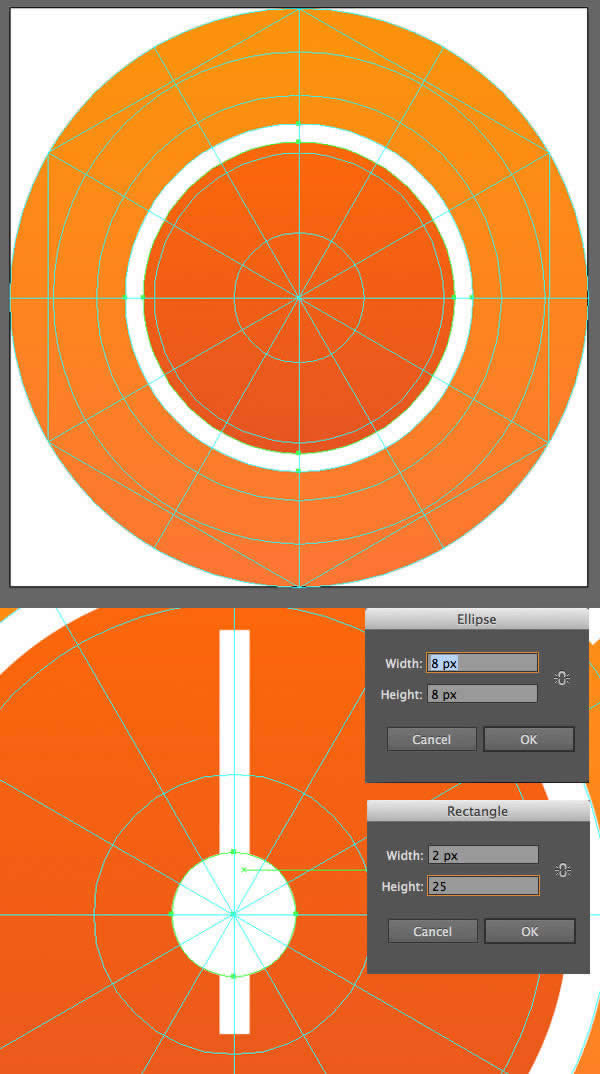
为了下一个图标秒表,我们将使用之前创建的世界时针图标的底子。
从秒表中心制作一个 8 x 8 px的椭圆,与一个 2 x 25 px的矩形对齐作为手表的秒针。

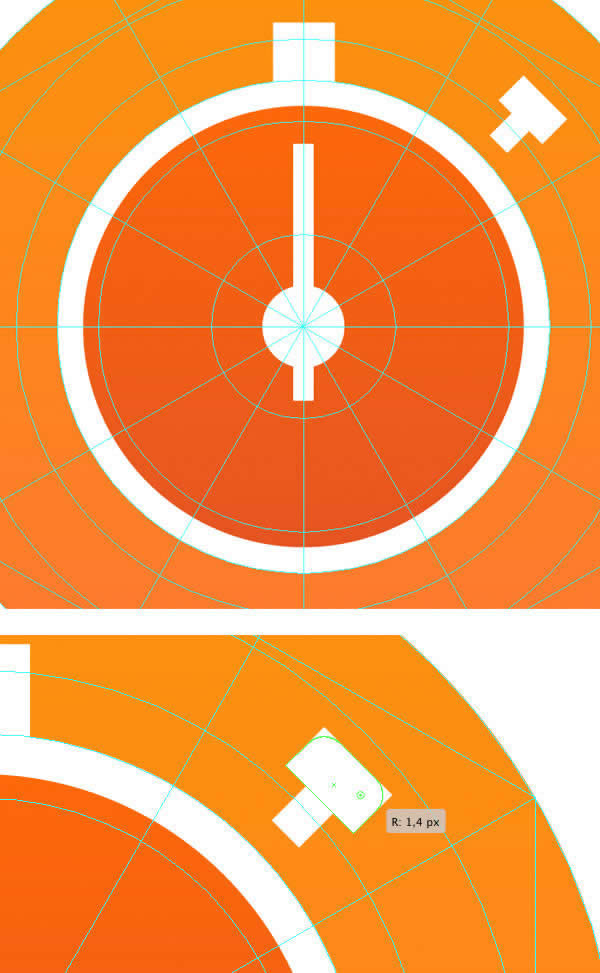
第5步
利用矩形工具 (M)在我们的秒表的顶部添加次要的细节。 为了使秒表的底部更圆滑,利用活动角并且设置角半径为1.4px。

第6步
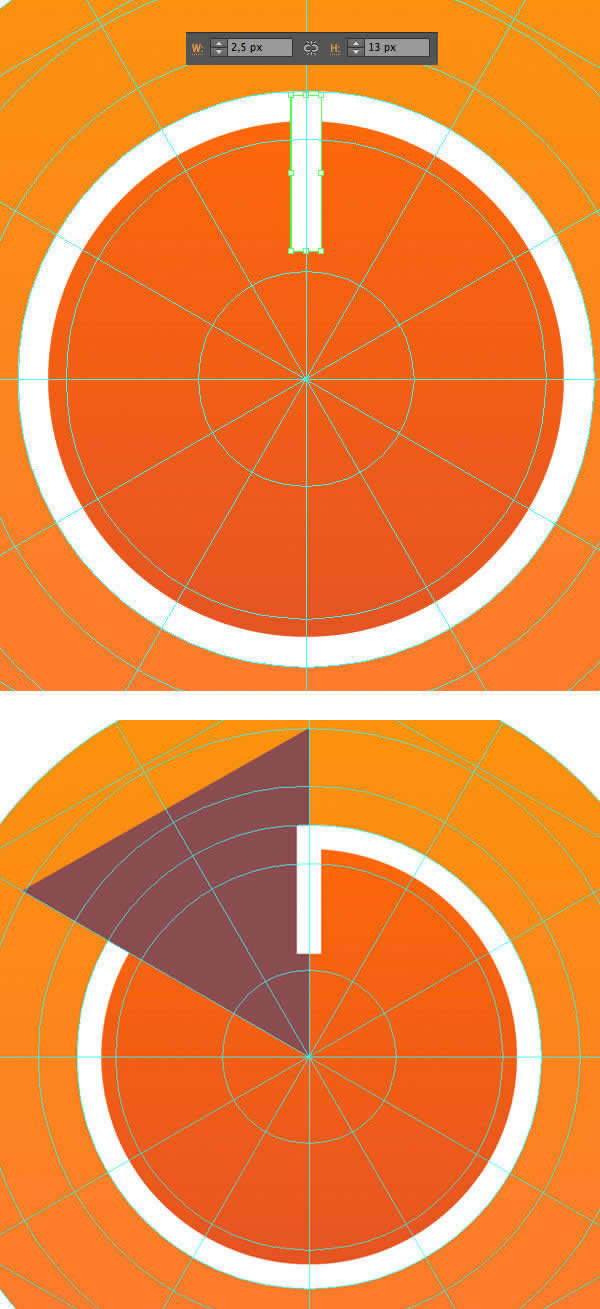
让我们转到计时器图标上 —— 它与秒表有着同样的底子。
用矩形工具(M)在圆环顶部的中心创建一个2.5 x 13 px的条纹。 然后用多边形工具,设置边数为3,或者用钢笔工具(P)画一个三角形。放置如下图。

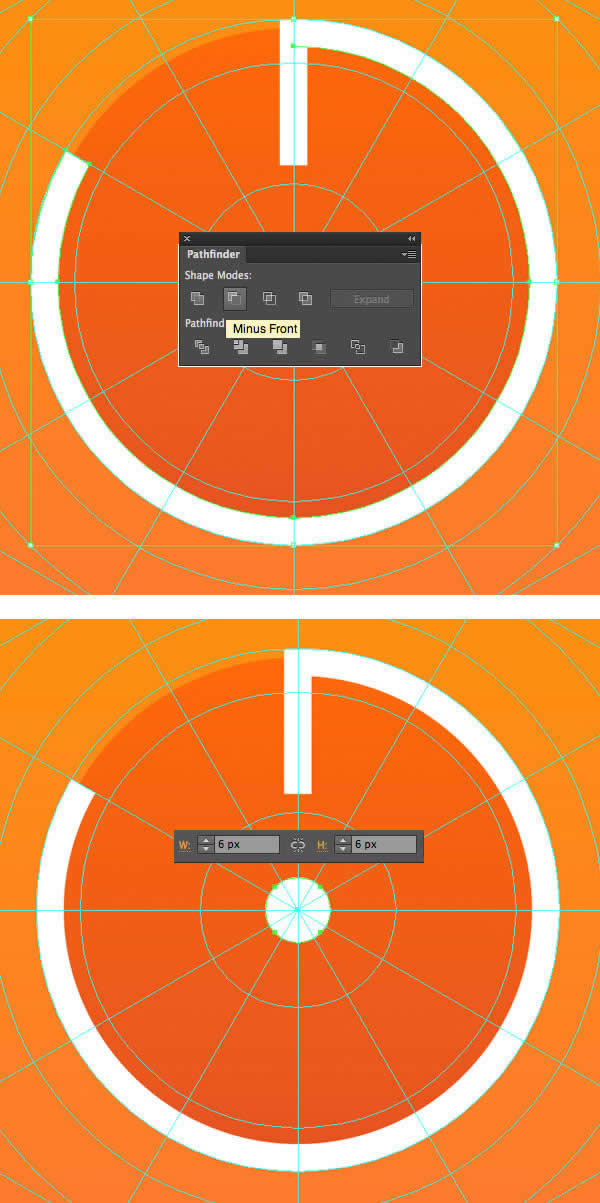
第7步
选中基本白色圆环和三角形,然后用减去底层功能减去圆环左边部分。 在外面图标的中心添加一个6 x 6 px的圆。

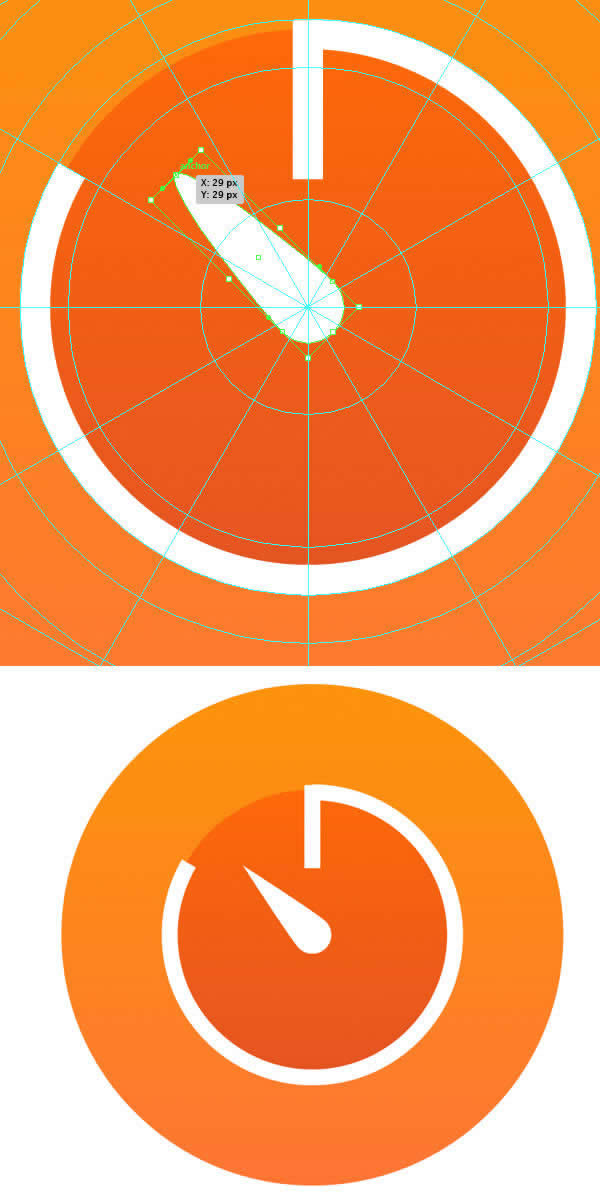
第8步
最后,旋转这个圆,使它上面的锚点大约向左偏45度。 用直接选择工具(A)拉动锚点,扩大形状。
用点击锚点工具 (Shift-C)转化选中的锚点为角,因此将我们的形状变为手表的指针。

第9步
我们这一组最后图标是闹钟。 它与之前的橘色图标具有相同的底子以及白色的圆环。 闹钟的指针是由矩形工具(M)制作的两个狭窄的条纹形成的。

第10步
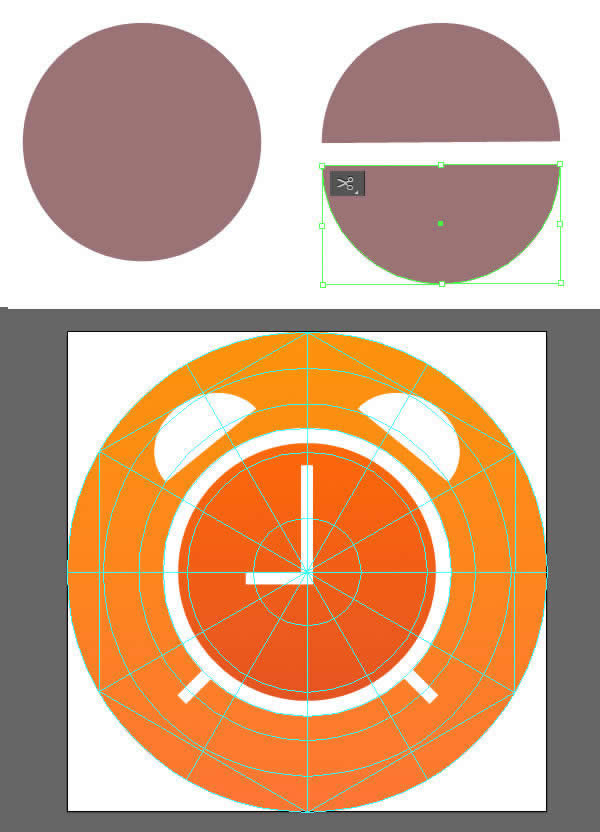
让我们利用椭圆工具(L)制作的圆来绘制一个闹钟的上部分,用剪刀工具(C)点击侧锚点的方法,把圆形划分为2个相等的部分。 在闹钟底部放置半圆,然后添加两个小”腿”在底部,完成这个图标。

4. 创建天气,相机应用图标
第1步
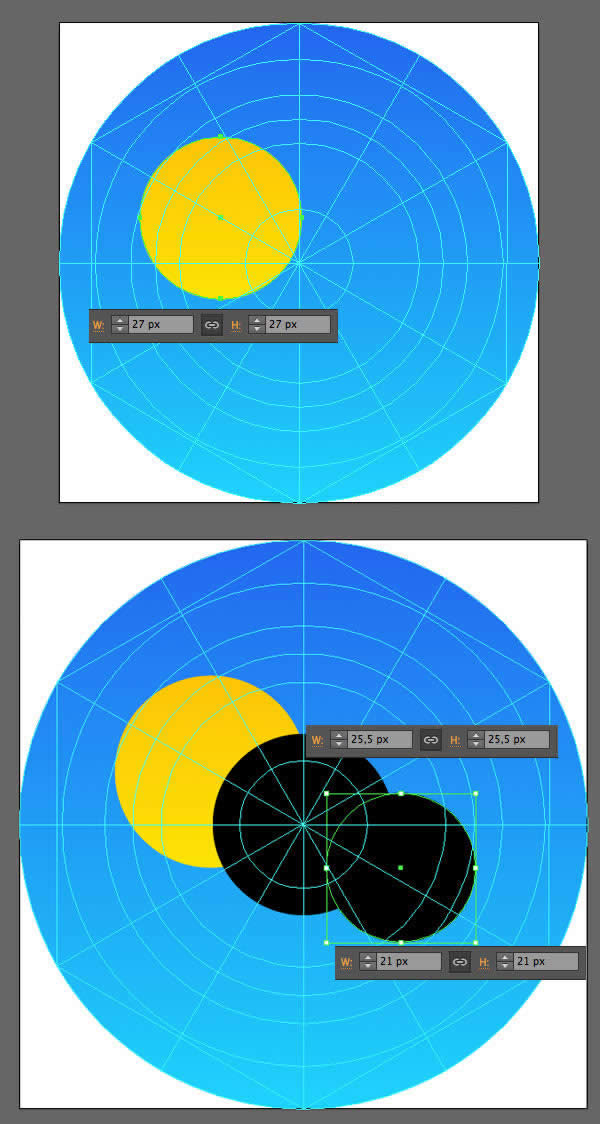
用深蓝色(#2066f0)顶部到浅蓝色(#1dd4fd)底部的线性渐变填充基本的天空形状。
在图标的左边部分添加一个黄色(线性渐变从#ffc505到#fee403)的圆作为太阳。 用两个圆形成云:一个25.5 x 25.5 px 的圆在模版中心,和一个21 x 21 px 的圆在这个图标的右边部分。

第2步
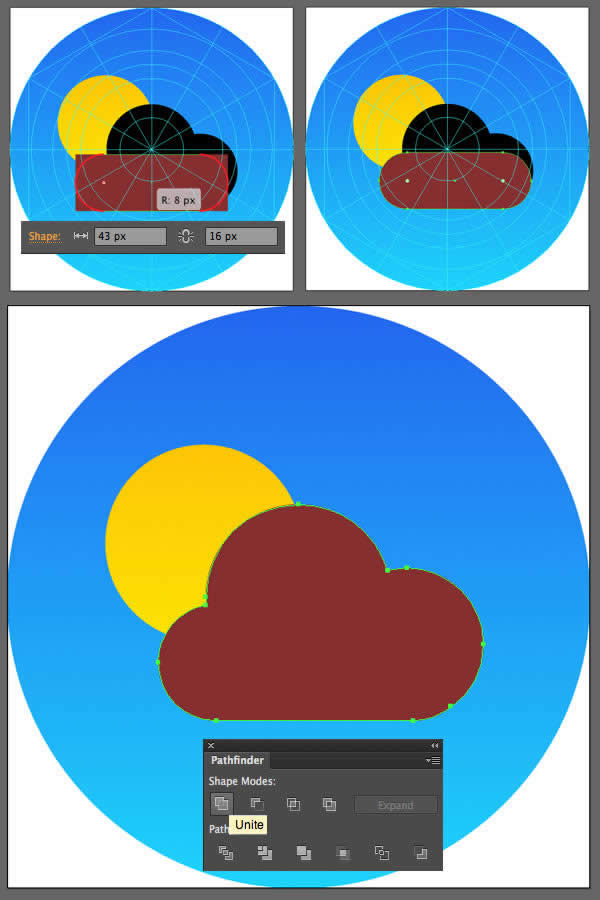
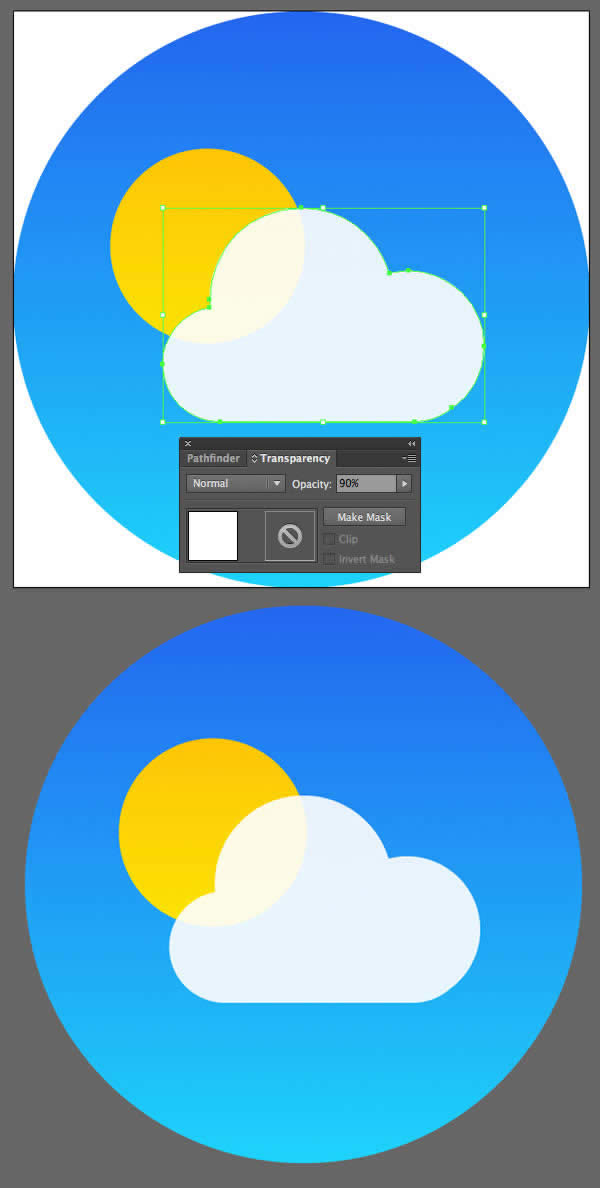
创建一个43 x 16 px矩形并且使其角有8 px角半径的圆润。 对齐这个矩形和圆形,然后在路径查找器中合并3个形状,形成一个光滑圆润的云。

第3步
用白色填充云,降低透明度到90%。

第4步
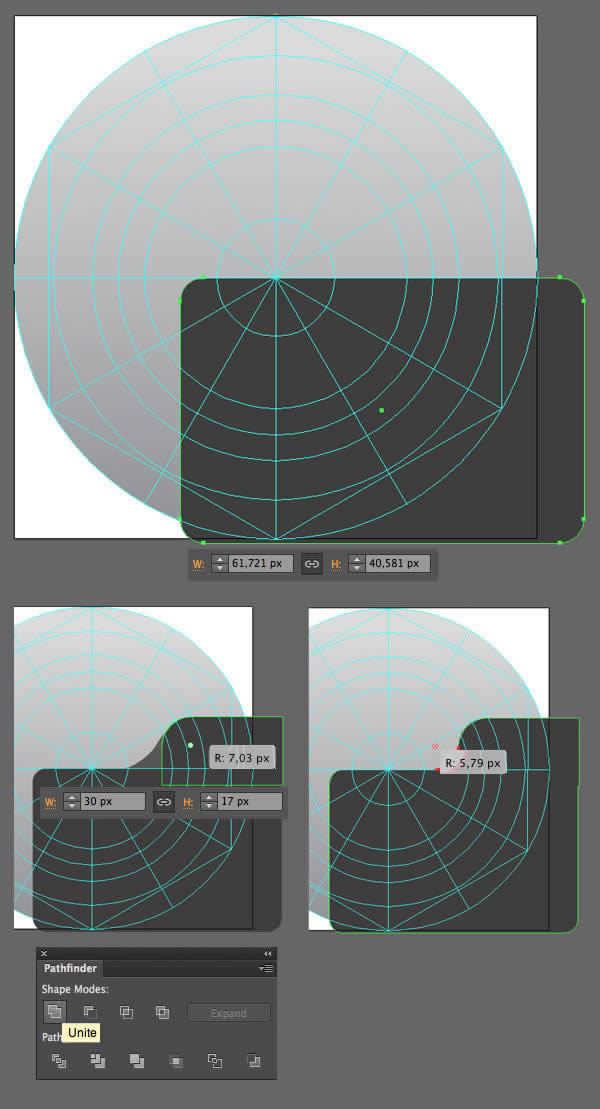
让我们转到照相机图标。 制作一个灰色的底部圆,用底部深灰色 (#dadcdd)到顶部浅灰色 (#dadcdd) 的线性渐变填充,
创建一个深灰色 (#3c3c3c) 圆角矩形形成相机的侧影。
在顶部添加一个小的 30 x 17 px的矩形,然后使其左上的角有7px 圆角半径的圆润。
合并这些形状,然后也使这些形状之间的角变圆。

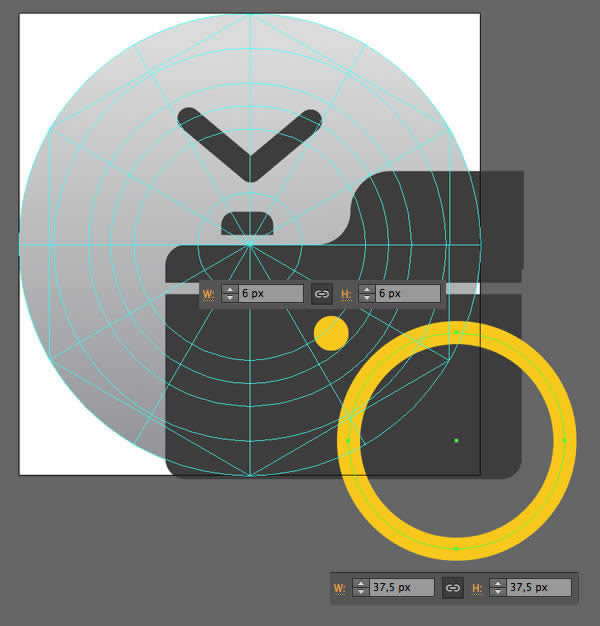
第9步
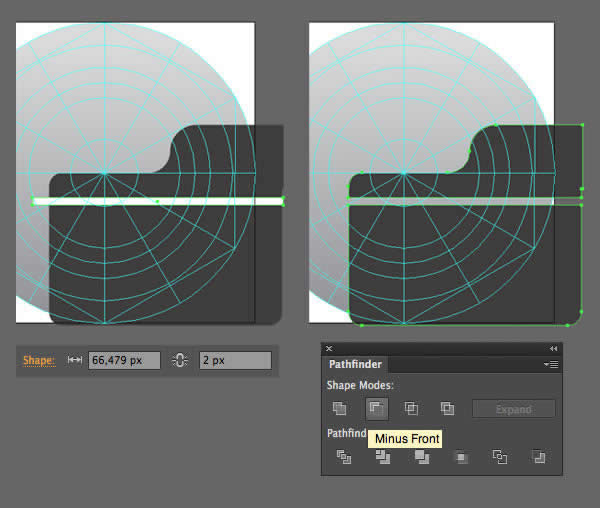
在照相机的上端添加一个狭窄的条纹,然后用减去顶层将它减去。

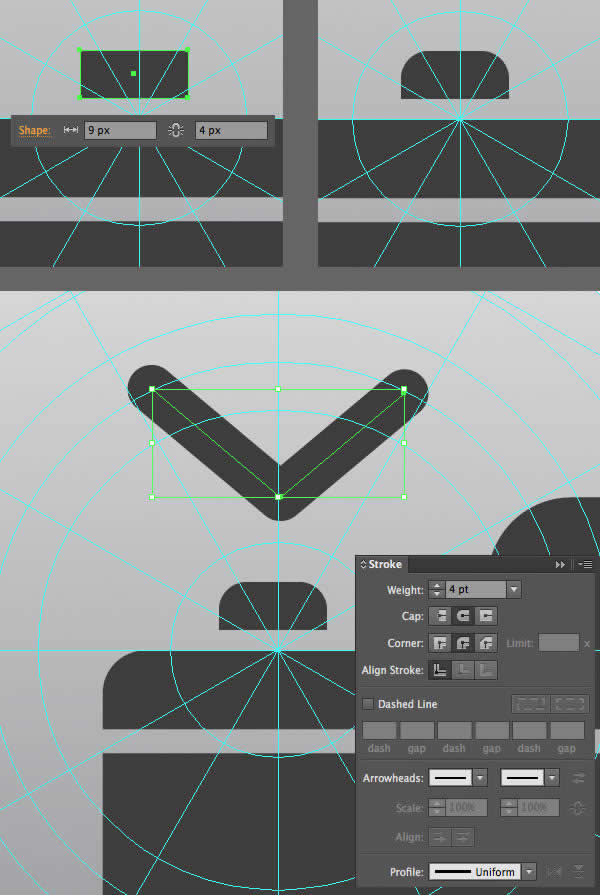
用9 x 4 px的矩形创建快门图标,然后放在我们模版的中央。 用钢笔工具添加一个箭头来指向快门,设置描边宽度为4 pt,然后在描边面板中使端点和边角圆滑。

第10步
为我们的照相机添加最后的细节:创建一个6 x 6 px 大小的亮黄色(#fac81b)指示灯。 此外,创建一个有4pt 描边宽度的大圆。 如截图显示那样,将这个圆放在照相机右边角底部的位置上。

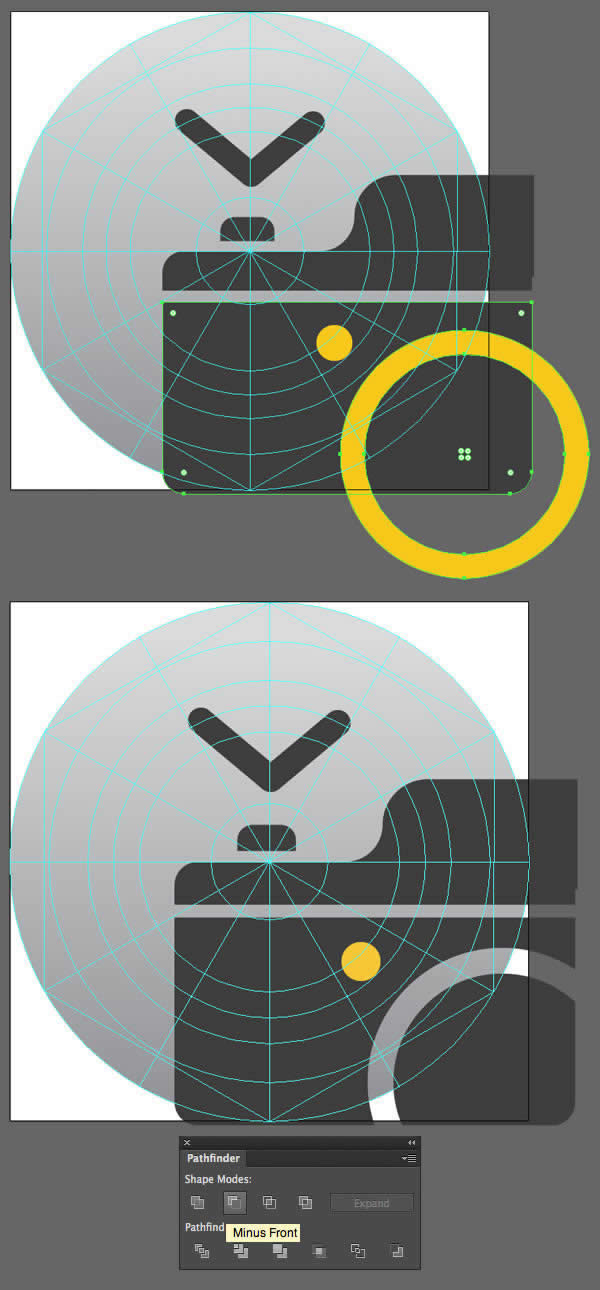
第11步
对象>扩展这个大圆,转换它为圆环。 选中圆环和照相机,然后应用减去顶层减去圆环,形成对象-玻璃。 选择相机深灰色的部分并且按下 Control-8转变它们为单独组合形状。

最后,利用形状生成工具(Shift-M)或路径查找器中的相交功能,切除我们照相机图标外面不需要的部分。

5. 制作电话,短信,和远程应用图标
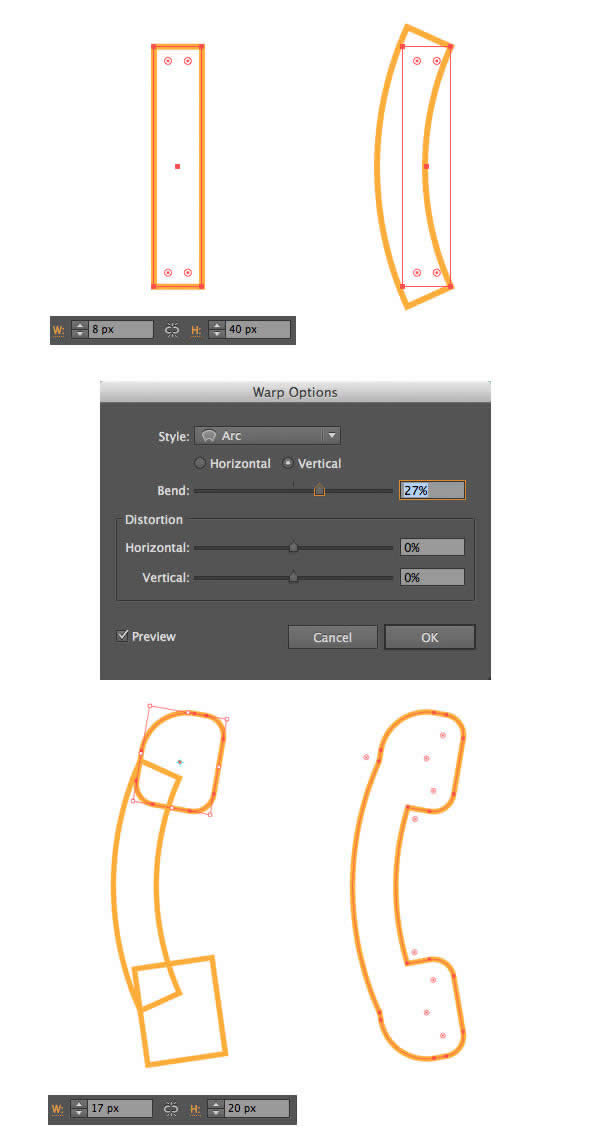
第1步
让我们为电话图标制作一个话筒。 创建一个8 x 40 px的矩形,然后到效果>扭曲>弧,选择27%的垂直弯曲值,弯曲矩形的左边。 在顶部和底部的话筒添加2个17 x 20 px的矩形,然后使它们的角圆润,使形状光滑。 在路径查找器中合并全部话筒的部分。

第2步
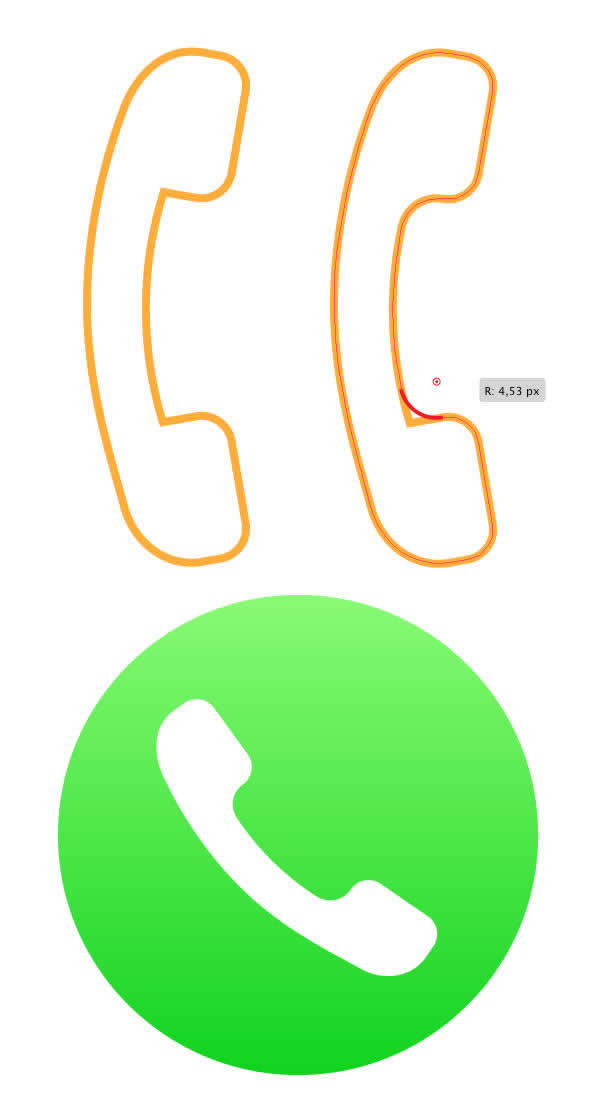
通过用删除锚点工具删除不需要的锚点,使听筒左边变得光滑,然后利用活动角使内部变得圆润。
最后,旋转电话45度,并且把它放在图标底部的上边,用浅绿色 (#86fb71)到深绿色 (#0fd51c)的线性渐变填充。

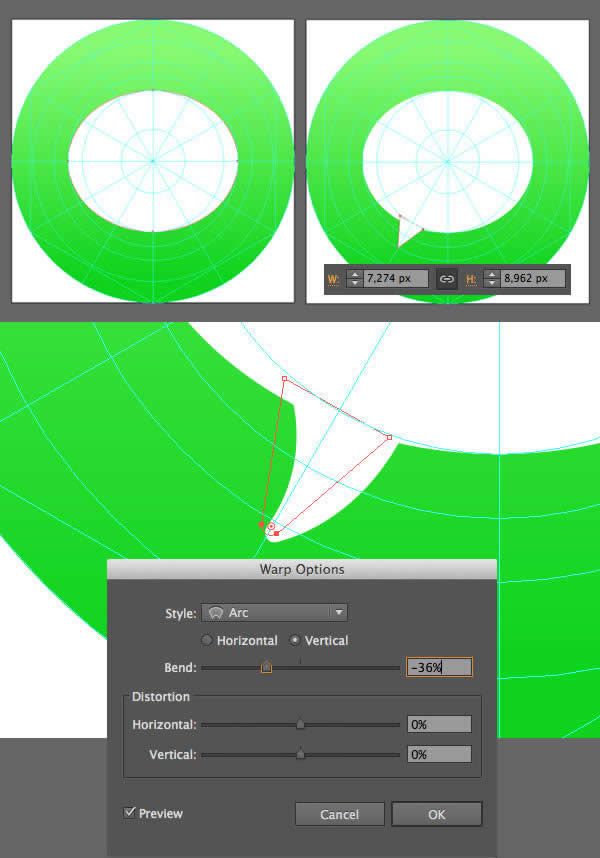
第3步
让我们用之前用过的相同绿色的底子形成短信图标。 制作一个 40 x 40 px的白色圆,然后延伸一点边,使形状压扁到 48 x 40 px。
在白色形状的底部加一个小小的三角形,形成一个言语泡泡。 使三角形下面的角稍微变圆一点。 利用-36%垂直弯曲值的弧弯曲效果,使三角形稍微变为弧形。

这里显示了完整图标的样子。

第4步
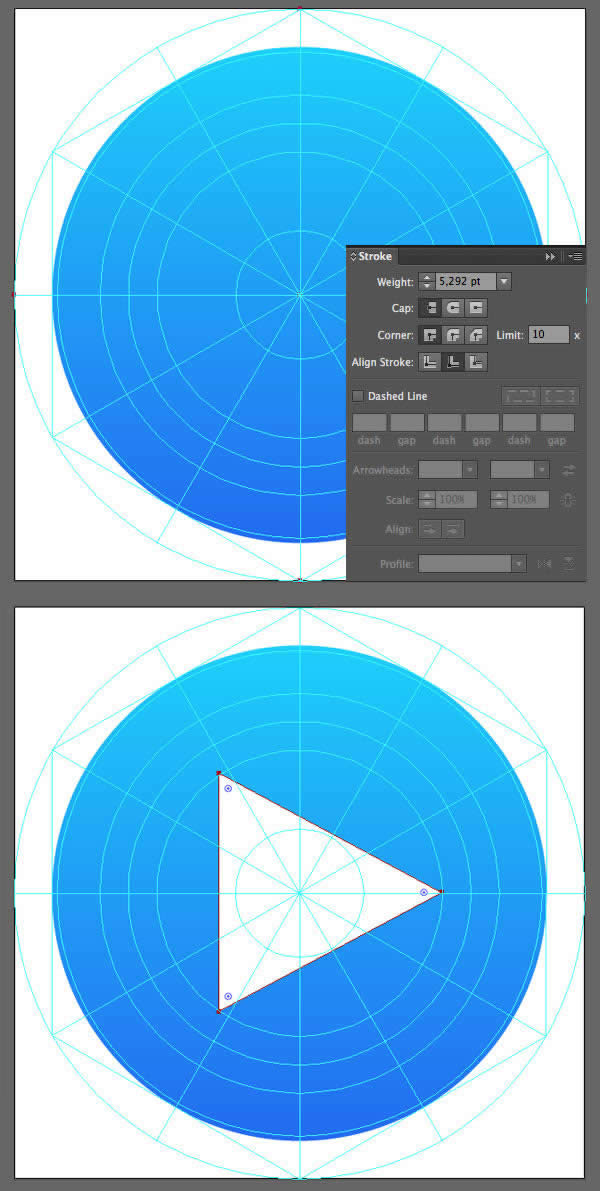
我们接下来的图标是远程应用图标,这也是一个包含单个元素的非常简单的图标。
首先,形成一个渐变的底子(从深蓝色#2066f0的底部到浅蓝色#1dd4fd的顶部)。 添加5.3pt宽的白色描边,然后从内部对齐。 在我们的图标的中心放置一个30 x 30 px白色三角形。

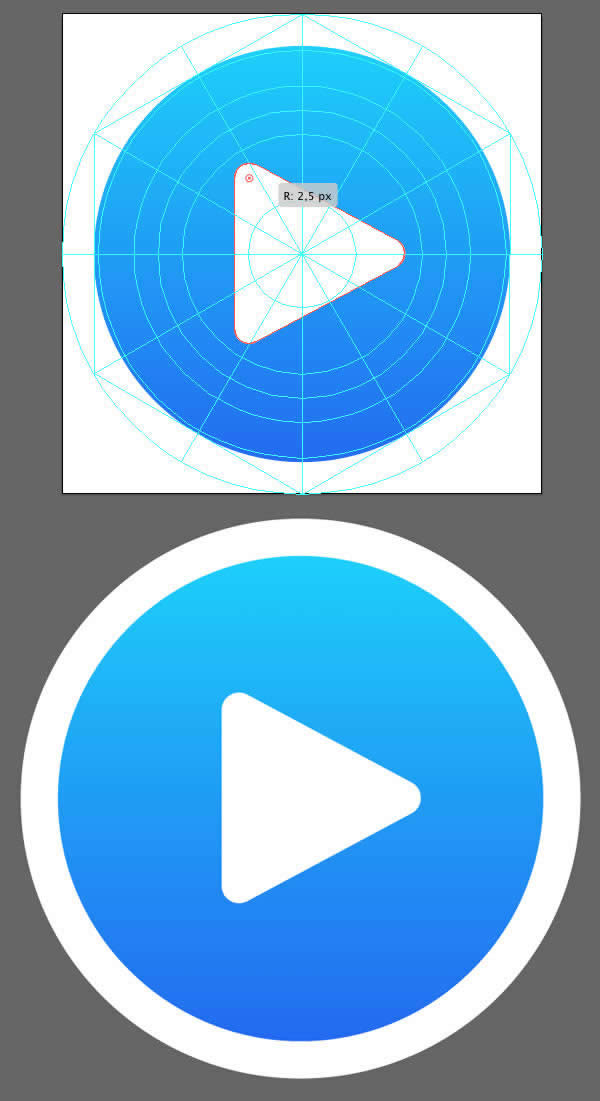
第5步
最后,使三角形的角有2.5角半径。 太好了! 这个图标已经到位,所以让我们转到下一个。

6. 创建外出,设置和照片App图标
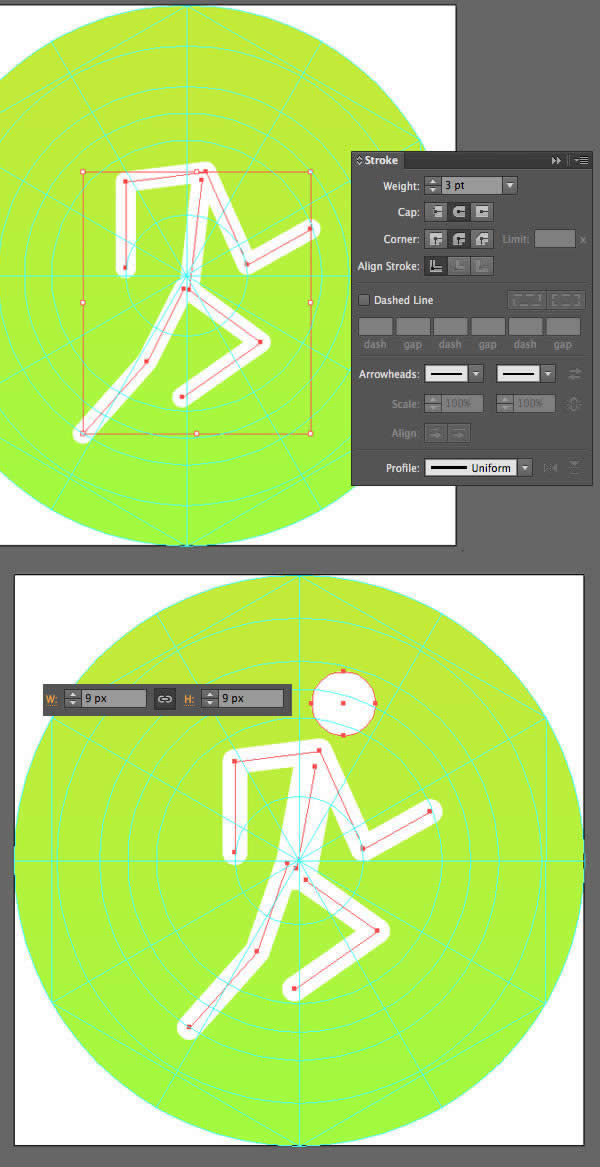
第1步
外出图标描绘了一个风格化的跑步者的身影。
用顶部黄绿色(#c2ec38)和底部绿色(#a3fc3f) 的线性渐变来填充,创建一个明亮的底子。
用钢笔工具(P)创建分离的线作为弯曲胳膊,腿,和躯干,添加3 pt 描边宽度以及圆形的端点和边角。
增加躯干的描边宽度的厚度到6 pt,然后添加一个9 x 9 px圆形作为头部。

第2步
对象>扩展线条,然后用黑色填充这个形状。

第3步
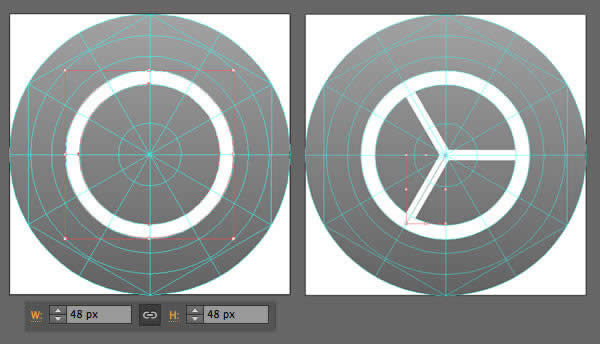
设置的图标包含一个齿轮。 绘制一个48 x 48 px的圆,切掉中间部分形,制成了一个环。
添加3个有3 pt 描边宽度线条,在图标模版的中心相互连接。

第4步
现在我们需要添加波纹到我们的齿轨。
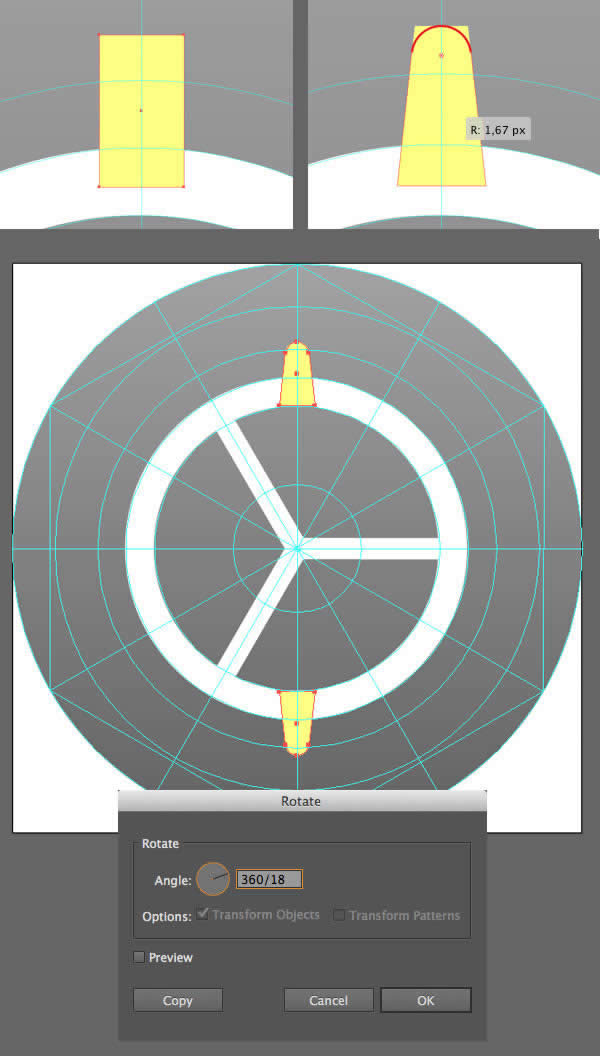
制作一个 5 x 9 px的矩形,然后使上端稍微窄一点。 使上面的角有1.6px角半径的圆润。 放这个波纹在齿轨的顶部和底部。
用旋转工具(R)选中全部波纹,双击旋转工具(R)调用弹出选项窗口,然后设置旋转值为360/18。 这种方式, Adobe Illustrator将会自动计算出18个形状的合适值。 按下拷贝按钮。

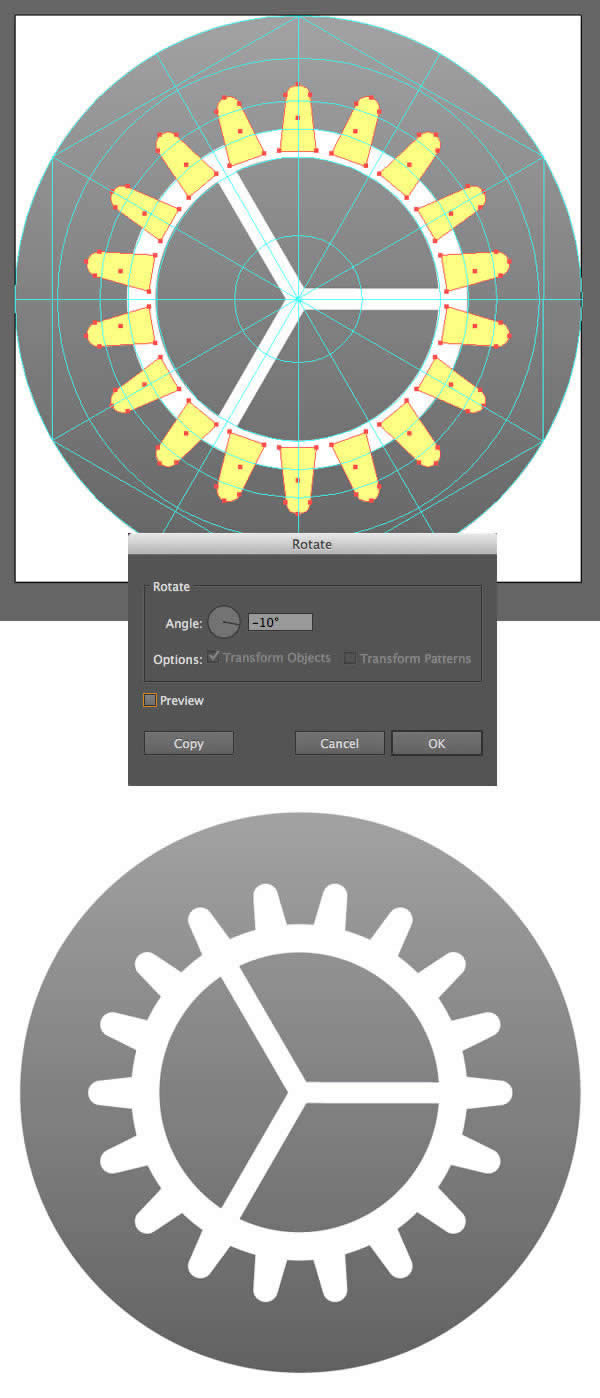
第5步
按下Control-D多次重复我们上一个动作,添加更多波纹。 为了完成这个图标,选择所有波纹,转换颜色为白色,然后将所有的波纹一起旋转-10度。

第6步
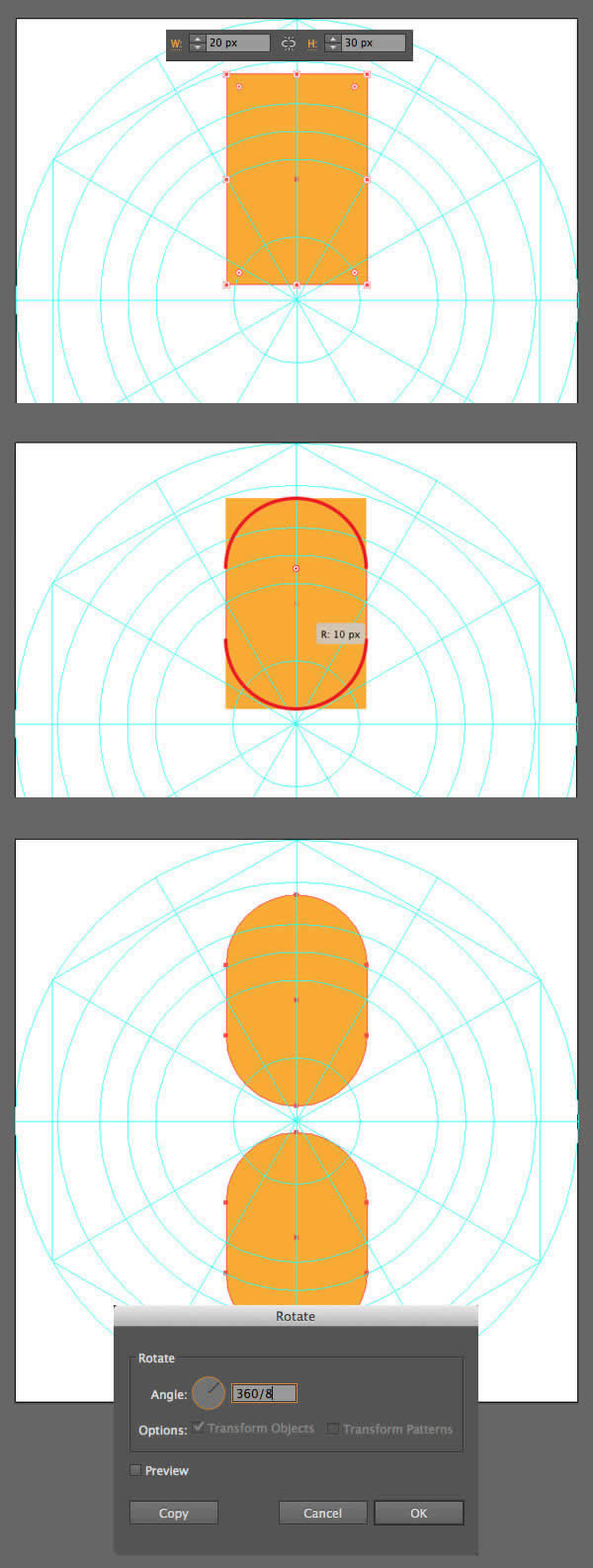
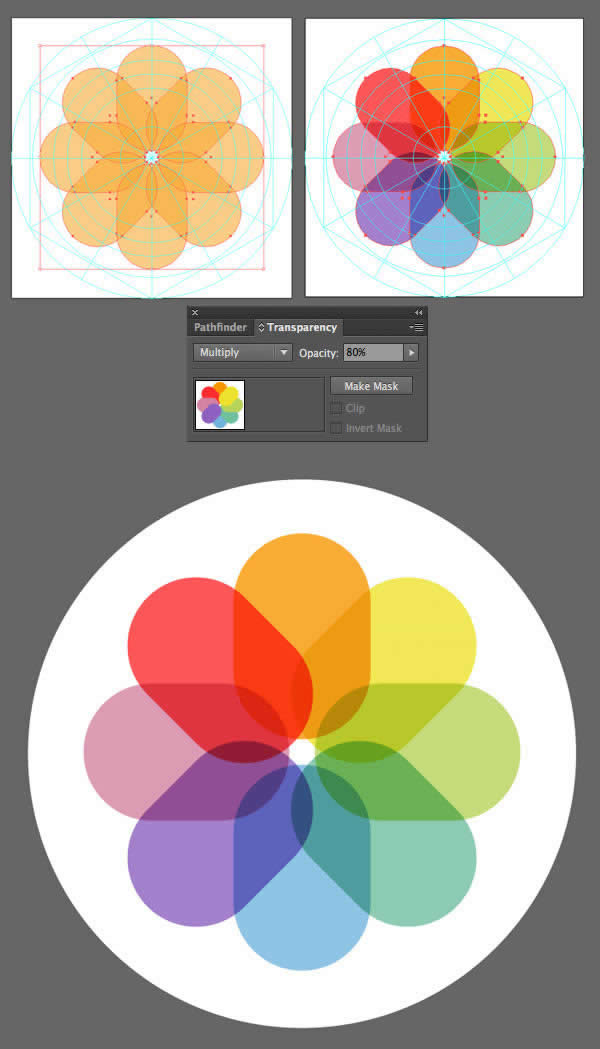
我们接下来的图标是一个风格化的照片App。 首先创建一个20 x30 px且具有10 px角半径的圆角矩形,这样可以作为花瓣。
复制花瓣,然后放其拷贝在图标模版的底部,如下面截图所示。
选择全部花瓣用旋转工具(R)制作8份花瓣拷贝,应用 360/8角值,然后按下拷贝按钮。

第7步
按下 Control-D数次形成八瓣花。 转换花瓣为正片叠底混合模式且降低透明度到80%。 让我们应用喜爱的颜色到每片花瓣,从中间最上的开始顺时针移动:橙色 (#fa9700),黄色(#f0e22c),绿色(#b5d558),绿松石色 (#6ec19d),蓝色(#71b5e1),紫罗兰色(#8f60c3),粉色 (#d782a4)和红色(#ff2c2c)。
将花放在白色的图标底板上。

7. 股票,活动,存折和日历图标
第1步
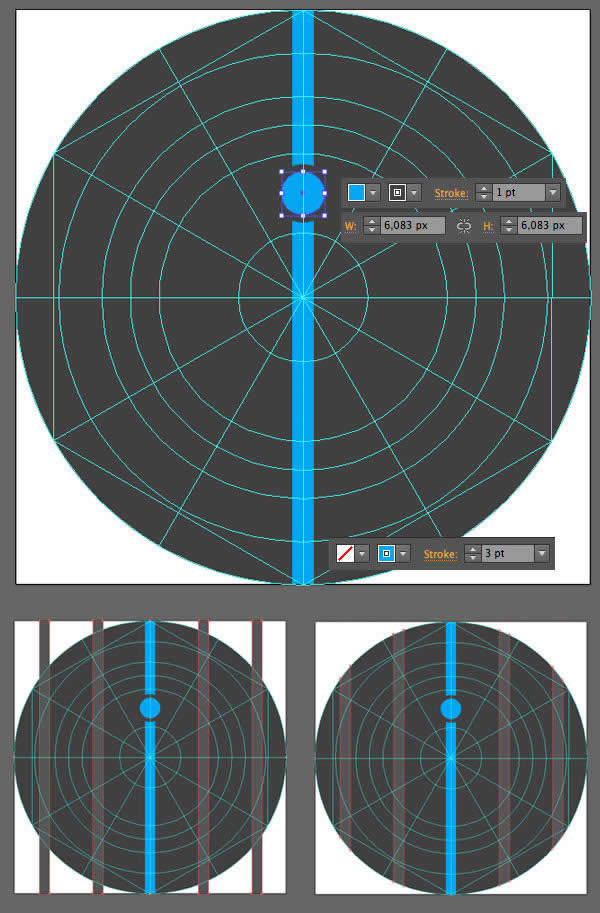
股票图标包含一个极简图。 先创建一个深色(#3f3f3f)的图标底板,然后用直线工具制作一个浅蓝色(#02a6f5)3pt大小的竖线形成的图。 把它放在模版的中间,
添加一个蓝色的小圆圈并且应用一个深灰色(#3f3f3f) 1pt 的描边,为了使它在视觉上分隔开来。 添加另外4条线在这个图标的两边,用浅灰色(#555555)的3pt 描边 。
对象>扩展线条,并且切除图标底部不需要的部分,用形状生成工具(Shift-M)或路径查找器都可以。

第2步
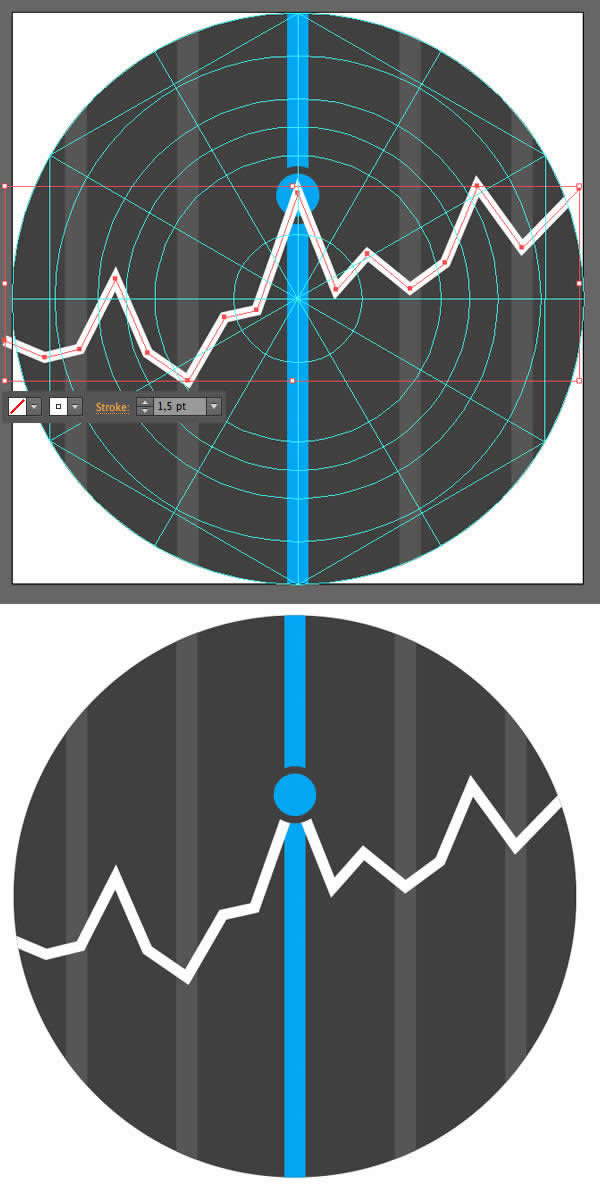
用钢笔工具(P)画一个有一个1.5pt 描边的锯齿状线条,添加到图上以结束这个图标的制作。

第3步
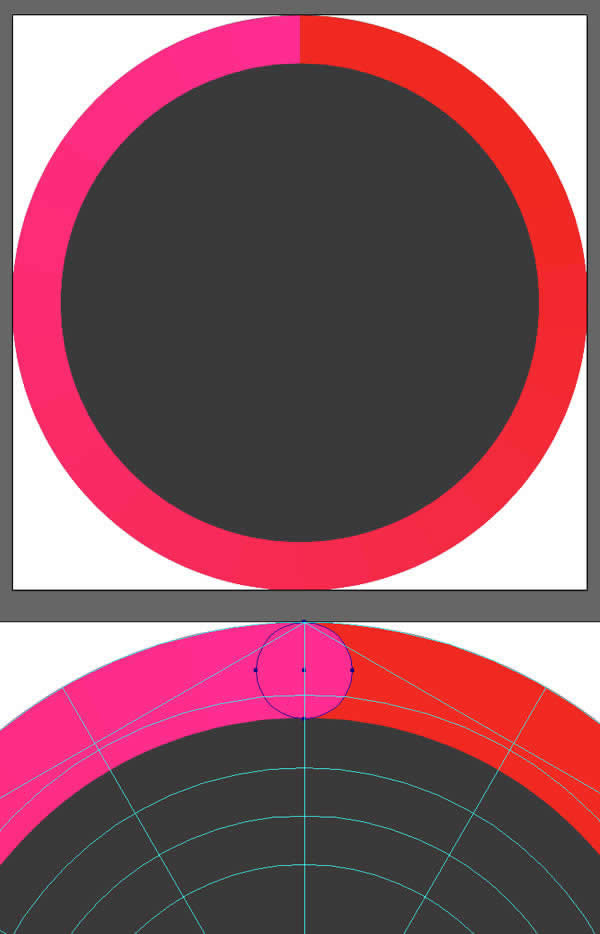
这个活动图标包含3个彩色的渐变圆环。 为了形成这样一个圆环,首先需要制作一个混合组。
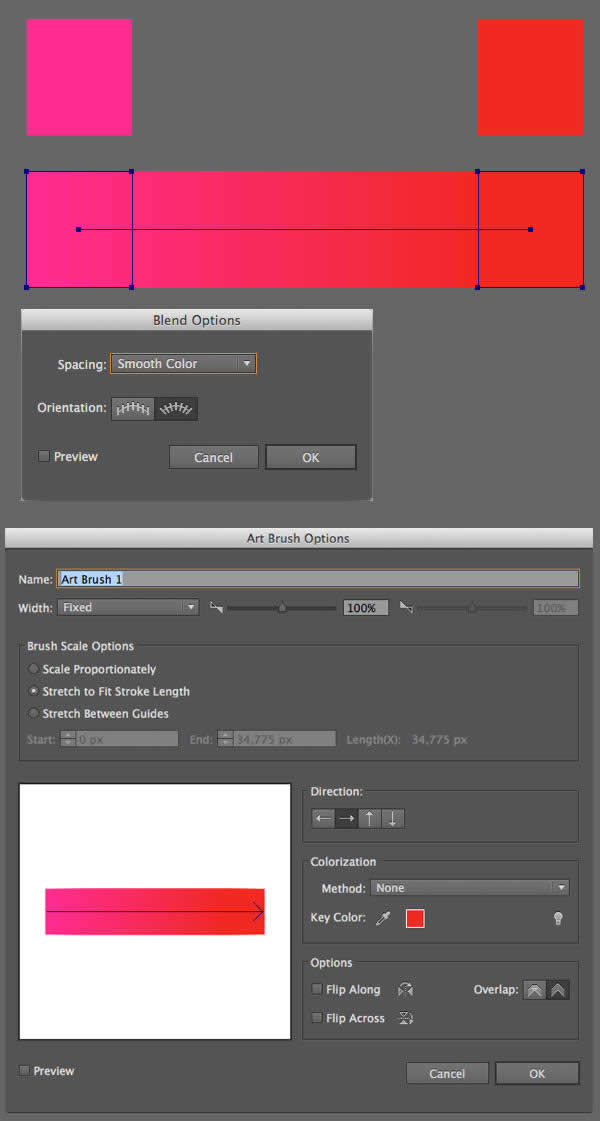
制作2个相同的6 x 7 px的矩形,其中一个粉色(#ff2b91)一个红色(#f1281e)。选中矩形然后找到对象>混合>建立。
你可以在对象>混合>混合选项编辑这个设置,应用顺滑颜色制作一个漂亮的无缝混合。 拖动创建的混合组到笔刷面板,然后创建一个新的默认设置的艺术画笔。

第4步
创建一个深灰色 (#393839)的圆作为我们图标的底子,然后在它的顶部放置另一个圆,用我们创建的画笔作为描边。 调整圆的尺寸,以便它符合图标模版的外部边缘。 设置描边宽度为1 pt,然后选择对象>扩展外观,将笔刷描边变为形状。 如果需要,用镜像工具(O)旋转或水平地翻动形状,以便我们有一个从左边粉红到右边红色的圆环。
创建一个粉红色 (#ff2b91)的小圆环,放在彩色圆环中间顶部的区域,使它符合形状的高度,用来隐藏两个颜色之间的联系。

第5步
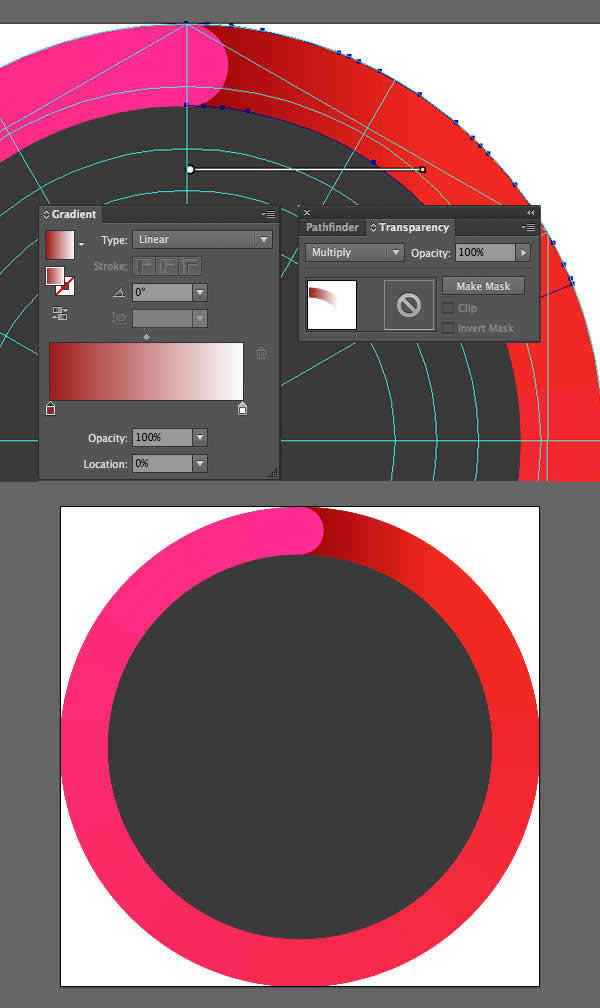
现在我们需要添加一个微妙的阴影。 你可能会注意到,这个环在我们扩展它后被分为几个部分。 这正是我们所需要的!
选择圆环顶部红色的片段,拷贝它然后粘贴在前面(Control-C > Control-F)。 在拷贝层上添加深红色 (#a11b17)到白色的线性渐变,然后转换为正片叠底的混合模式,因此渐变使白色的末端不可见。

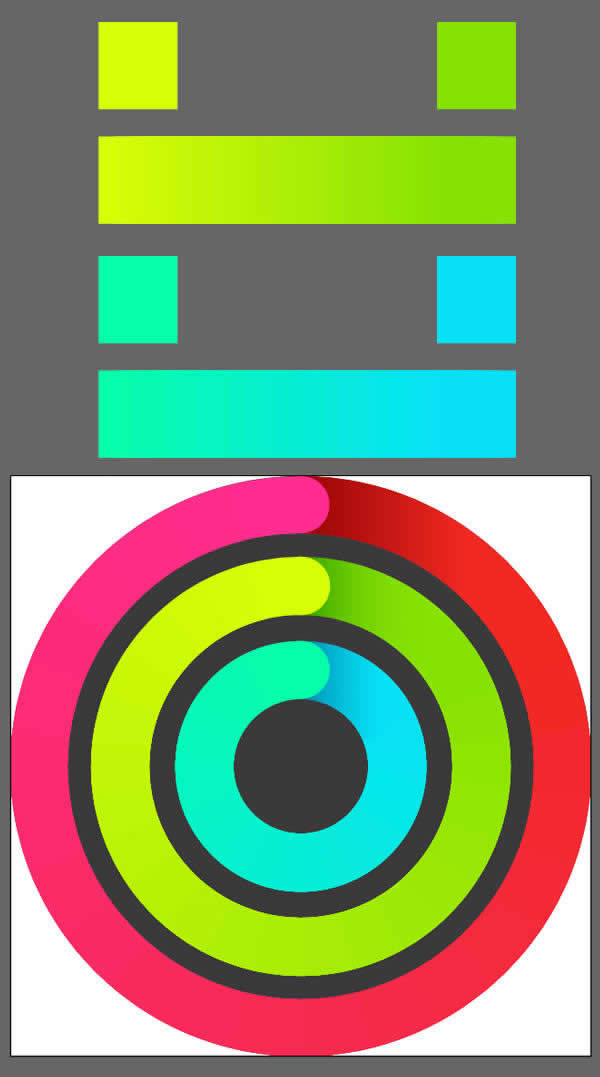
第6步
用相同的技术在第一个形状的里面创建两个更多彩的圆环。 创建艺术画笔从黄色(#d8ff06)和绿色(#86e402)的混合组和一个从绿松石色 (#06ffaa) 到蓝色 (#06e3f9)的混合组。 添加小圆和应用柔和的阴影来完成这个图标的制作。

第7步
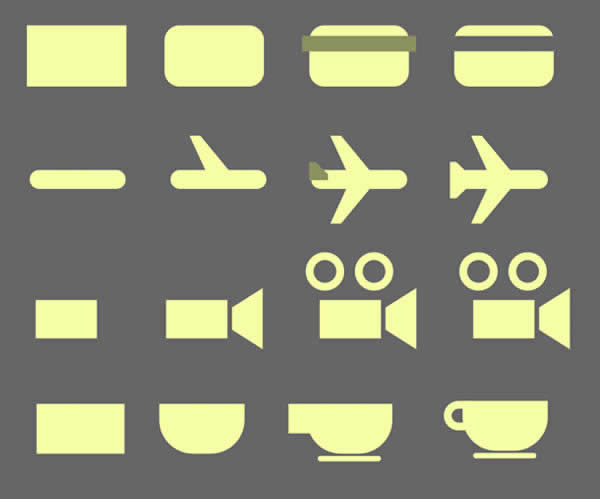
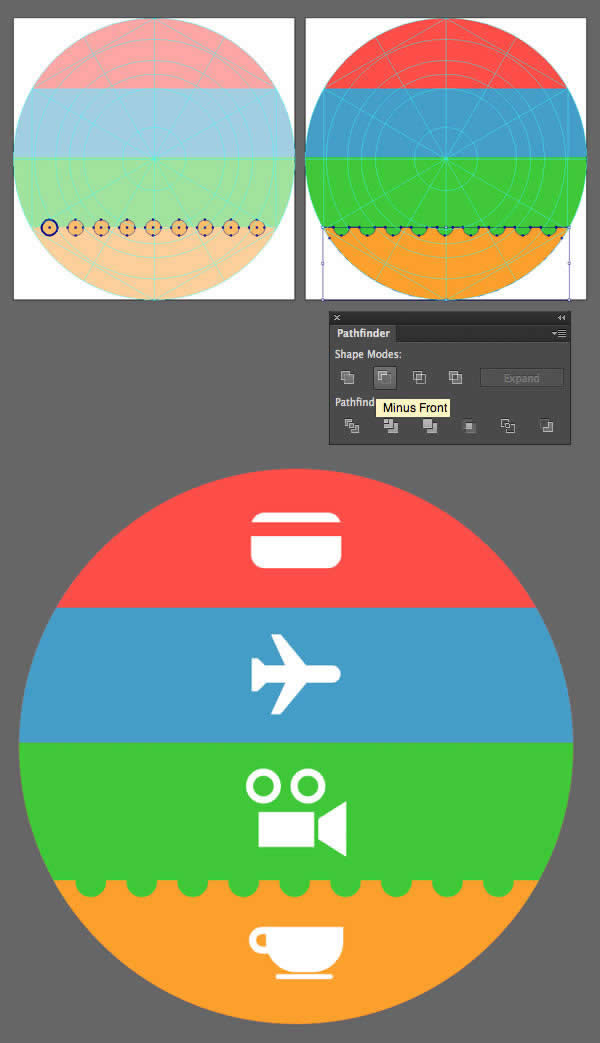
接下来是存折图标,包含4个小小的象形图:一个信用卡,一个飞机,一个摄像机和一个咖啡杯。 这些象形图都是简约的,并且都由基本的形状在路径查找器和活动角特征的帮助下制成的。 你可以从下面一步步的截图看到每个象形图标是怎样连接而成的。

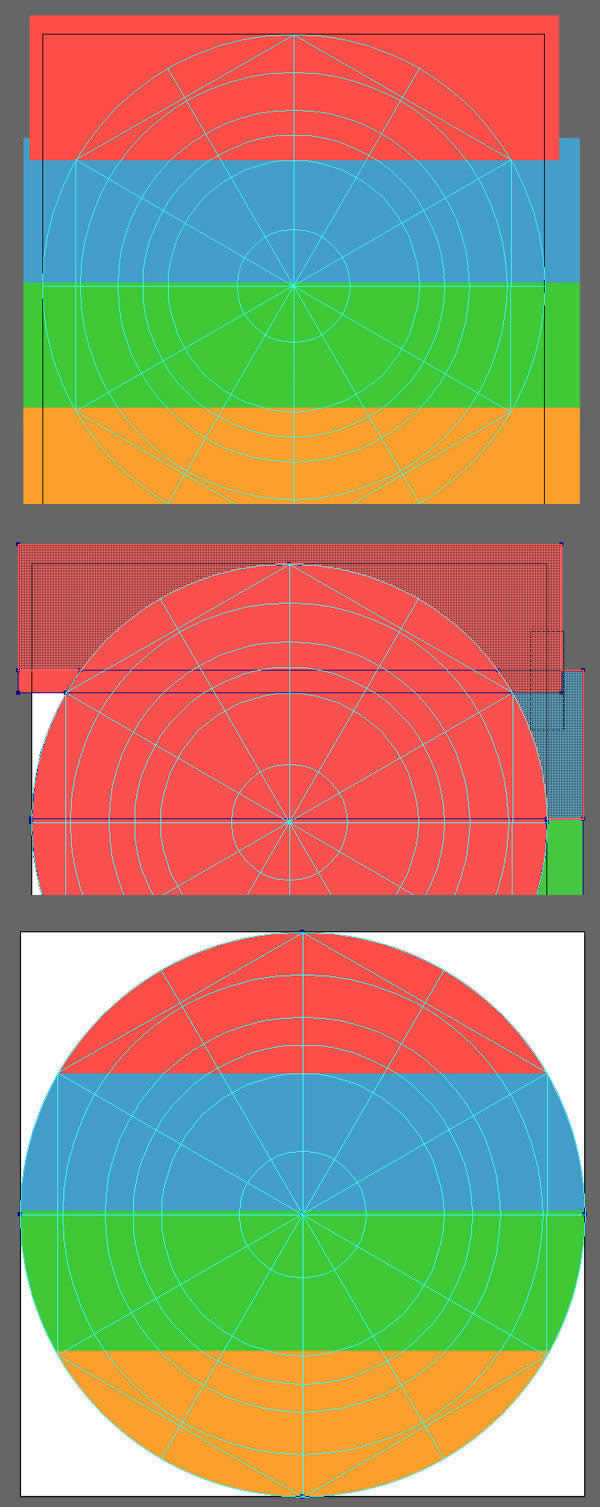
第8步
这个图标的底子由4个不同颜色的条纹构成:红色(#ff4e46),蓝色 (#439eca),绿色 (#3dca36)和橙色(#ffa02b),每个高度都是 20 px。 在形状生成器工具(Shift-M)的帮助下创建一个默认的80×80px 图标的圆形底子,通过选择所有对象,同时按住Alt键,然后单击不需要的部分,删除不需要的条纹。

第9步
创建一个3.5 x 3.5 px的圆,与橙色条纹的顶部相交,拷贝的同时按住Alt和Shift键拉动形状。 按住Control-D,以形成圆的更多的复本。 然后,选中所有复本并且通过按Control-8转化为组合路径。 选中圆形和橙色的条纹,应用减去顶层功能切割出洞。
最后,在我们图标的中心放置我们之前创建的象形图,对齐它们。

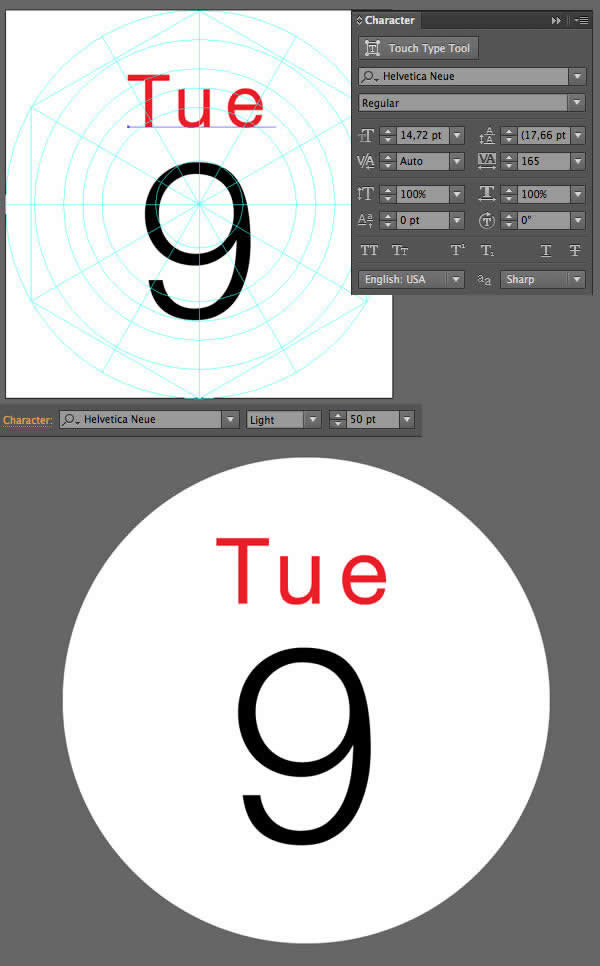
我们一套图标最后一个是日历图标 它是由Helvetica Neue 字体制成的文字和一个简单的白色图标底子构成。

很好! Apple Watch主屏幕图标已经完成!我们已经创建了总计20个组屏幕应用的图标,使用了一些基本形状,弯曲效果和一些技巧。 希望你能享受跟随这个指南的过程,并且发现一些有趣的技术。

……